CSS核心样式五大部分,文字文本、盒模型、背景、浮动、定位等。
1、CSS常用样式-font-weight 文字粗细
作用:设置文字是否加粗显示
属性名:font-weight,属于font属性的一个单一属性。
属性值有两种方式:单词类型、数字类型。
单词类型
normal:默认值,定义标准的字体
bold:定义粗体字符,b、strong标签的默认值
bolder:定义更粗的字体
lighter:定义更细的字体
.font{font-weight:bold}
数字类型
100-900之间的整百数字。
数字越大,文字显示越粗。
其中400等价于normal,700等价于bold。
2、CSS常用样式-font-style 字体风格
作用:设置文字是否斜体显示
属性名:font-style,属于font属性的一个单一属性。
属性值:单词。
属性值
normal:设置正规的字体,大多数标签的默认值
italic:设置斜体的文字,主要针对英文,要求英文以字体中的斜体样式显示
oblique:设置倾斜的文字,只是将文字倾斜显示,与字体无关
.word{font-style:normal;}
3、CSS常用样式-line-height 行高
作用:设置的是一行文字实际占有的高度,文字字号在行高中是垂直居中的。
属性名:line-height,属于font属性的一个单一属性。
属性值
px像素值:设置行高的具体像素值
百分比数值:设置本身字号像素值的百分比
实际工作中,行高的数值通过设计图获取,量取数值时需要使用一些辅助软件工具。
.word{line-height:24px;}
.word1{line-height:200%;}
4、CSS常用样式-font综合属性
字体、字号、行高、加粗、斜体都是font综合属性的单一属性。
font属性五个单一属性的值可以进行合写,属性值可以有2到多个,值之间用空格进行分隔。
写法1
font进行综合书写时,必须有字号和字体参与,而且必须字号在前,字体在后,不能颠倒顺序。
.word{font:14px simsun;}
写法2
font属性经常对字体、字号、行高进行合写,书写顺序必须是字号、行高、字体,字号和行高之间必须用/进行分隔。
.word{font:14px/28px simsun;}
写法3
如果font属性需要设置加粗和斜体,两个属性值只能写在最前面,两个值之间可以互换位置。后面的字号、行高、字体不能更改位置。
.word{font:italic bold 14px/28px simsun}
5、CSS常用样式-text-align 水平对齐
作用:设置文本水平方向的对齐。
在盒子里,不论文本是单行还是多行,都会对应方向对齐。
属性值:三个方向的单词
left:居左对齐,默认值
center:居中对齐
right:居右对齐
.word{text-align:center;width:100px;}
6、CSS常用样式-text-decoration 文本修饰
作用:设置文本整体是否有线条的修饰效果。
属性值
none:没有修饰,大部分标签的默认值
overline:上划线
line-through:中划线,删除线,<del>标签的默认值
underline:下划线,<a>标签的默认值
.word{text-decoration:underline}
7、CSS常用样式-text-indent 文本缩进
作用:设置段落首行是否进行缩进。
属性值
px单位:表示首行缩进多少像素
em单位:首行缩进几个中文字符的位置
百分比:表示缩进文字所在标签的父级标签的width属性值的百分比
.word{text-indent:2em}
实际工作中,最常使用em为单位的属性值。
属性值区分正负,正数表示向右缩进,负数表示向左缩进。
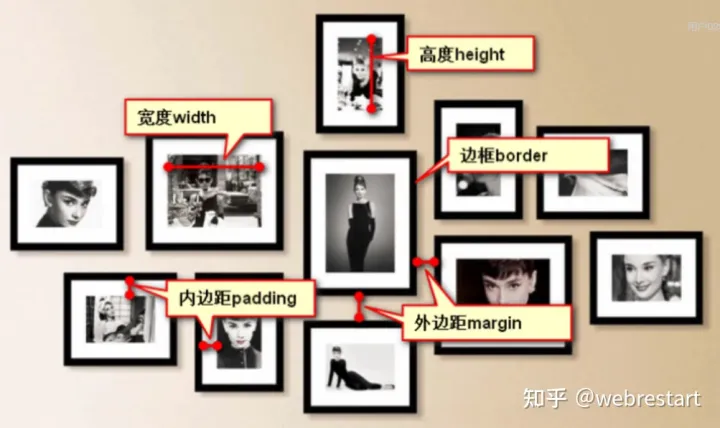
8、盒模型概述
盒模型又叫框模型,包含了五个用来描述盒子位置、尺寸的属性,分别是宽度width,高度height,内边距padding,边框border,外边距margin。

常见盒模型区域
盒模型的属性中,根据不同属性的效果,可以划分区域:
书写元素内容区域:width+height
盒子可以实体化的区域:width+height+padding+border
盒子实际占位的位置:width+height+padding+border+margin
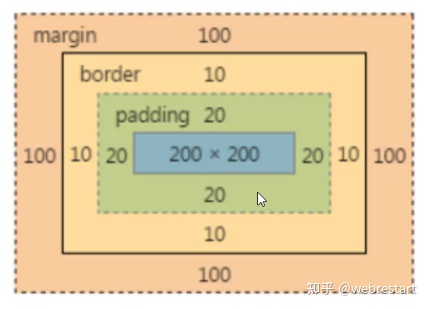
盒模型图

9、盒模型-width 宽度
作用:设置可以添加元素内容的区域的宽度。
属性值:
auto:默认值 。浏览器可计算出实际的宽度。
px:像素值定义的宽度。
%:定义参考父元素宽度width的百分比宽度。
.box{width:100px;}
特殊应用
如果一个元素不添加width属性,默认属性值为auto,不同的元素浏览器会根据其特点自动计算出实际宽度,例如<div>元素等独占一行的,其width属性的值会自动撑满父元素的width区域,如果是<span>元素等不需要独占一行的,其width属性的值是内部元素内容自动撑开的宽度。
<body>元素比较特殊,不需要设置width属性,宽度会自动适应浏览器窗口的宽度。
10、盒模型-height 高度
作用:设置可以添加元素内容的区域的高度。
属性值:
auto:默认值 。浏览器可计算出实际的高度。
px:像素值定义的高度。
%:定义参考父元素高度height的百分比高度。
.box{height:100px;}
特殊应用
如果一个元素不添加height属性,默认属性值为auto,浏览器会自动计算出实际高度,也就是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。
11、盒模型-padding 内边距
作用:设置的是元素的边框内部到宽高区域之间的距离。
特点:可以去加载背景,不能书写嵌套内容。
属性值:常用px为单位的数值。
padding是一个复合属性,可以根据内边距的方向不同划分为四个方向的单一属性。
单一属性
书写四个方向单一属性时,一般是按照顺时针规律书写:上、右、下、左。
.box1{padding-top:10px;padding-right:20px;padding-bottom:30px;padding-left:40px;}
简写
有时为了化简书写,一般习惯将四个方向的单一属性进行合写成padding属性。
padding属性值:可以有1-4个值,值之间用空格进行分隔。
根据四个方向属性值不同,padding有多种值的书写表示方法。
根据padding的属性值的个数不同,区分了四种表示法:
.box0{padding:10px 20px 30px 40px}上,右,下,左
.box1{padding:10px 20px 30px}上,左右,下
.box2{padding:10px 20px}上下,左右
.box{padding:20px;}上下左右
案例
制作三边内边距相同,一边不同。
方法1、使用四值、三值,进行属性值设置。
.box{padding:10px 10px 10px 20px}
.box{padding:10px 10px 20px}
方法2、利用综合属性和单一属性之间的层叠,对综合属性设置单值法,将四边内边距设置相同,在后面使用单一属性写法,再次定义某个方向的属性值不同,可以实现单一属性层叠综合属性的一部分。
.box{padding:10px;padding-left:20px;}
其中方法2更加灵活,推荐使用,使用过程中注意书写顺序,单一属性必须书写在后,才能层叠掉综合属性中重复的部分。
12、盒模型-border 边框
作用:设置的是内边距外面的边界区域,作为盒子的实体化的最外层。
属性值:由三个值组成,分为线的宽度、线的形状、线的颜色。
border属性是一个复合属性,根据划分依据不同可以有两种单一属性的划分方式。
.box{border:10px solid #000}
按照属性值的类型划分
线宽:border-width
线型:border-style
颜色:border-color
线宽:border-width
作用:设置边框线的宽度。
属性值:常用px形式的数值,四个方向都有边框,属性值类似于padding,也有四种值的写法。
.box{border-width:20px 10px 30px 40px;}
线型:border-style
作用:设置边框的线条形状
属性值:形状的单词,总体也是类似padding的综合属性写法。
属性值的单词可能性:
none:定义无边框。
solid:定义实线。
dashed:定义虚线。部分浏览器中显示为实线。
dotted:定义点状边框。部分浏览器中显示为实线。
double:定义双线。双线的宽度等于border-width的值。
groove:定义3D凹槽边框。其效果取决于border-color的值。
ridge:定义3D垄状边框。其效果取决于border-color的值。
inset:定义3D内容凹陷效果。其效果取决于border-color的值。
outset:定义3D内容凸出效果。其效果取决于border-color的值。
.box{border-style:dashed}
颜色:border-color
作用:设置边框的颜色。
属性值:颜色名或颜色值,整体类似padding综合属性写法。
.box{border-color:reg green blue yellow}
根据边框的方向划分
上边框:border-top
右边框:border-right
下边框:border-bottom
左边框:border-left
每个单一属性都必须与复合属性border一致,设置三个属性值。
.box{border-top:2px solid #000}
根据方向和类型,进一步细分
类似border-top的单一方向属性,也可以根据属性值类型继续进行单一属性划分。
单一属性写法:border-方向-类型
注意:细分时必须先写方向划分再写类型划分,否则属性名错误。
.box{border-top-color:#f00}
13、盒模型-margin 外边距
作用:设置的是盒子与盒子之间的距离。
特点:不能渲染背景。
属性值:常用px为单位的数值。
外边距的设置方式与内边距padding是一样的。
单一属性
.box{margin-top:10px;margin-right:20px;margin-bottom:30px;margin-left:40px;}
复合属性的四种值的写法:
margin:10px 20px 30px 40px;
margin:10px 20px 30px;
margin:10px 20px;
margin:10px;
14、盒模型扩展-清除默认样式
大部分标签都有一个浏览器加载的默认样式,会对布局造成一些影响。为了避免默认样式对整体布局效果造成影响,一定要清除默认样式。
盒模型属性中内外边距:大部分容器级标签都有默认边距,要么用标签选择器的并集方式,要么通配符清除。
<ul>和<ol>两种列表有默认的列表前缀:清除list-style默认样式。
<a>标签的默认样式,顺带设置页面中常用的a的公共样式:设置color和text-decoration。
清除默认加粗效果:设置font-weight
body,ul,li,p,h1,h2,h3{margin:0;padding:0;}
ul,ol{list-style:none}
a{color:#333;text-decoration:none;}
h1,h2,h3{font-weight:normal;}
设置初始化的公共样式
给<body>标签设置整体文字样式,让大部分后代标签全部去继承。
body{color:#333;font:14px/2 "Microsoft Yahei","Arial"}
15、盒模型扩展-高度height应用
根据不同的需求,高度属性可以设置也可以不设置。
如果设置了高度:盒子占有的高度位置就确定了,后面的同级元素会紧挨着加载。
如果不设置高度:会根据标签内部内容高度自动撑开。
以<div>标签为例,根据情况不同选择是否设置高度:
必须设置高度
设计图中盒子高度占位是固定的,后面同级元素在高度下面加载。
自身盒子内部内容过多会溢出盒子区域。
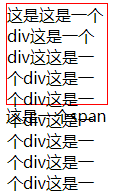
<div>这是一个div</div><span>这是一个span</span>
div{width:100px;height:200px;border:1px solid #000}

overflow属性
设置了高度的盒子,如果内部元素的加载高度超级父级,会出现溢出效果。可以通过一个溢出的属性overflow,进行溢出部分内容的显示效果设置。

div{height:200px;overflow:hidden;}
必须不设置高度
要求盒子高度必须自适应内部内容的高度。
或者设置height的属性值是自动的。
div{height:auto}
16、盒模型扩展-居中
文本水平居中
水平居中:text-align属性。
不论单行或多行都可以设置。
p{text-align:center;}
文本垂直居中
单行文本垂直居中:让文字行高line-height等于盒子高度height。
.word{height:100px;line-height:100px;}
多行文本垂直居中:让元素高度自适应或者正好等于多行文字的高度,设置元素内边距上下值相同。
.word{padding:20px;}
元素垂直居中
一个元素内部嵌套的子元素,在父元素中居中。
垂直居中:与多行文字类似,让父元素高度自适应,子元素高度自动撑开父级的高度,再给父元素设置相同的上下边距。
.box{padding:20px;}
元素水平居中
针对类似<div>样式上必须独占一行的盒子,如果子盒子宽度低于父盒子宽度,可以设置子盒子的margin值,水平方向的值都设置为auto。
原因:auto只在水平方向有作用,水平方向的margin如果设置为auto,边距会自动无限增大,直到撑满整个父元素除了子元素宽度之外剩余的区域,如果两个水平方向都是auto,两边都要无限大,只能达到一个平衡,两边距离相同,导致盒子居中。
.box{margin:0 auto;}
17、盒模型扩展-父子盒模型
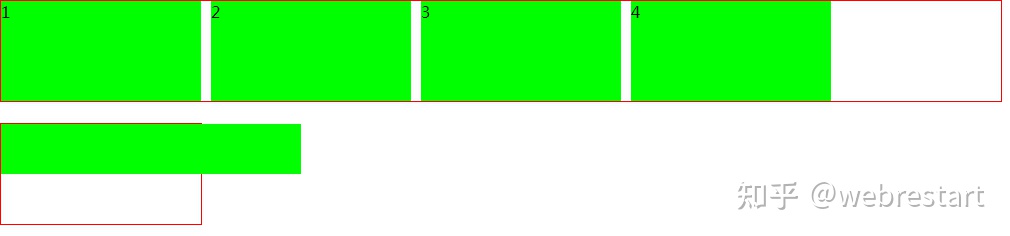
一般情况下,一个父元素内部可以放一个或多个子元素,而且多个子元素要排成一行显示,必须保证父元素的宽度一定要足够(不考虑溢出情况),需要遵循一个设置尺寸的规律:所有子元素的宽度加在一起不能大于父元素的宽度width。
父元素的width>=所有子元素width+padding+border+margin
如果不满足条件:要么多余的子元素掉下来不能在一排,要么溢出父元素。
<div class="box1">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
<br>
<div class="box2">
<p></p>
</div>
*{margin:0;padding:0;}
.box1{width:1000px;height:100px;border:1px solid #f00;}
.box1 p{float:left;width:200px;height:100px;margin-right:10px;background:#0f0;}
.box2{width:200px;height:100px;border:1px solid #f00;}
.box2 p{width:300px;height:50px;background:#0f0;}

解决上面错误方法
计算或量取尺寸时一定要计算准确,一像素都不能偏差。
特殊情况:盒模型自动内减
父子盒模型中,只有一个子元素,且子元素是类似<div>标签必须占一行的。
不设置子元素的width属性,子元素的width属性值会自动加载父级元素的width。
如果同时设置了子元素水平方向的padding和border,margin,不需要手动去进行内减,子元素的width会自动收缩尺寸。
子元素所有的水平方向的位置所有属性的加和等于父元素的width。

<div class="box2">
<p></p>
</div>
.box2{width:200px;height:100px;border:1px solid #f00;}
.box2 p{height:30px;background:#0f0;padding:20px;margin:20px;border:3px solid #00f;}
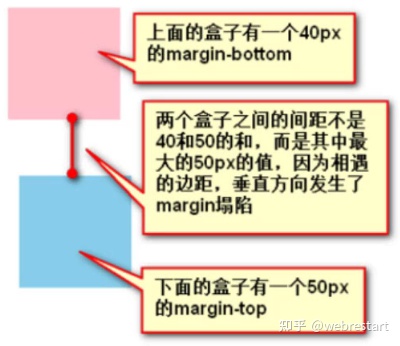
18、盒模型扩展-margin塌陷现象
在垂直方向如果有两个元素的外边距有相遇的,浏览器中加载的真正的外边距不是两个间距的加和,而是两个边距中值较大的,边距值小的塌陷到了边距值大的值内部。

<div class="box1">1 </div>
<div class="box2">2 </div>
.box1{width:100px;height:100px;background:#f00;margin-bottom:50px;}
.box2{width:200px;height:100px;background:#0f0;margin-top:60px;}
同级元素塌陷
上面的元素有下边距,下面的元素有上边距,两个边距相遇,真正的盒子间距离是较大的那个值。

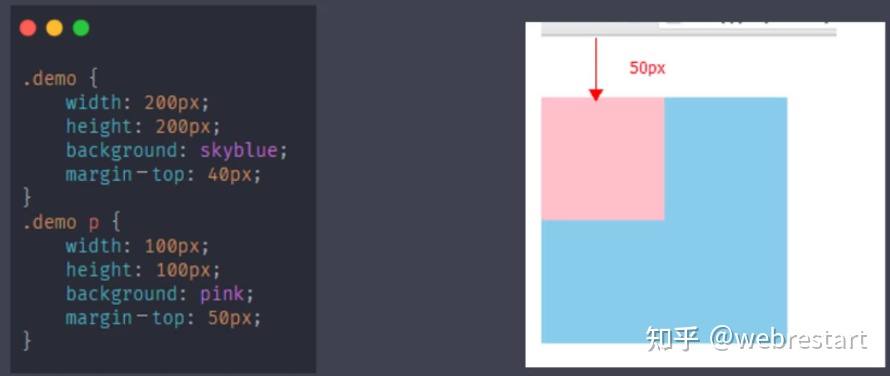
父子元素塌陷
父子元素之间也会出现margin塌陷,父元素和子元素都设置了同方向的margin-top值,两个属性之间没有其他的内容进行隔离,导致两个属性相遇,发生margin塌陷。

本身父元素与上一个元素的距离是0,子元素如果设置了垂直方向上的边距,会带着父级一起掉下来。

解决margin塌陷问题的方法
1、同级元素:如果两个元素垂直方向有间距,只需要设置给一个元素,不要进行拆分。
2、父子元素:让两个边距不要相遇,中间可以使用父元素border或padding将边距分隔开;更加常用的方法,父子盒模型之间的距离就不要用子的margin去做,而是父级的padding来做。
另外,水平方向的margin没有塌陷现象。
19、标准文档流
在我们遇到的HTML元素中,有的标签元素如<div><p>等在浏览器中加载时必须独自占满一行,有的标签元素如<a><span>等则不会独占一行,原因是什么?
标准文档流
指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。前面内容发生了变化,后面的内容位置也会随着发生变化。
HTML就是一种标准文档流文件。
HTML中的标准文档流特点通过两种方式体现:微观现象和元素等级。
微观现象
1、空白折叠现象。
2、文字类的元素如果排在一行会出现一种高低不齐、底边对齐效果。
3、自动换行,元素内一行内容写满元素的width时会自动进行换行。
<div>
<span>这是一小段文字</span>
<a href="#">这里是链接</a>
<img height="50" src="../images/1.gif" alt="">
</div>

元素等级
在标准流中,大部分元素是区分等级的,习惯将元素划分为几种常见的加载级别:块级元素、行内元素、行内块元素等。
块级元素:大部分容器级标签包括p标签都是块级标签,比如<div><h1>等。
行内元素:大部分的文本级标签,比如<span><a><b>等。
行内块元素:比如<img><input>等。
各种等级的元素有自己的加载特点。
块级元素
1、块级元素可以设置宽高,在浏览器中正常加载。
2、块级元素必须独占一行,不能与其他任何标签并排一行。
3、块级元素如果不设置宽度,会自动撑满父级的width区域;高度不设置,会被内容自动撑开高度。
行内元素
1、行内元素不能正常加载宽度和高度属性,其他的盒模型属性虽然能设置,但是容易出现加载问题。
2、行内元素可以与其他的行内或行内块元素并排一行显示。
3、行内元素不论是否设置宽高,宽度和高度都只能被内容自动撑开。
行内块元素
1、行内块元素可以设置宽度和高度。
2、行内块元素可以与其他的行内或行内块并排一行显示。
3、行内块元素如果不设置宽高,要么以原始尺寸加载要么被内容自动撑开。
4、行内块依旧具有标准流的微观性质,例如空白折叠现象。
20、显示模式-display
标准流中的元素有自己默认的浏览器加载模式,但是加载模式不是一成不变的,后期可以通过display属性更改一个标签的显示模式。
属性值:元素根据属性值不同,可以加载对应元素等级的显示模式的特点。
属性值

脱离标准流
display属性更改的显示模式并没有改变标准流本质性质,页面还是只能从上往下加载,存在空白折叠现象等微观性质。要想实现更多的界面布局效果需要脱离标准流的限制。
标签元素脱离标准流的方法包括:浮动、绝对定位、固定定位。
21、浮动定义
浮云是一种非常重要的布局属性。
属性名:float,漂流、浮云的意思。
属性值:
left:左浮云
right:右浮云
作用:让元素脱离标准流,同一级的浮动元素可以并排在一排显示。
浮云的性质
1、浮动的元素脱离标准流
标准文档流特点:区分行块。
块级元素:可以设置宽高,必须独占一行。
行内元素:不能设置宽高,可以并排一行。
浮动的元素脱离了标准流的限制,具备行块二象性,浮动的元素可以设置宽高,还可以并排一行,而且不会有空白折叠现象,如果元素不设置宽高,可以被元素内容自动撑开。
2、浮动的元素依次贴边
浮动属性值:left、right。
浮动方向设置不同,进行布局时,加载位置方向不同。
以left为例:
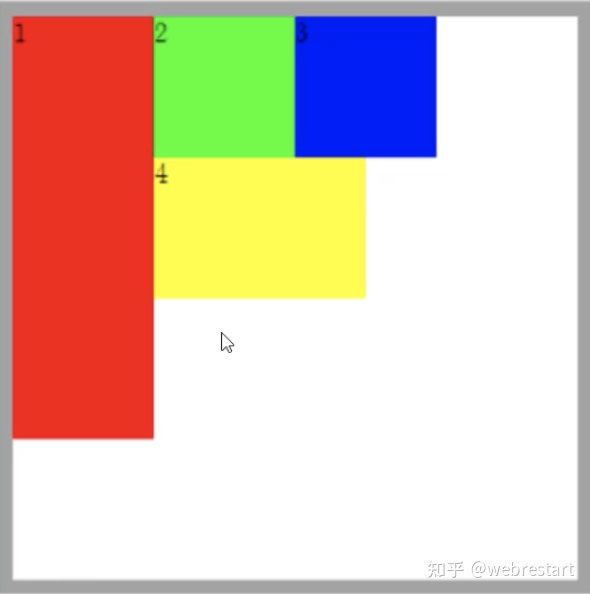
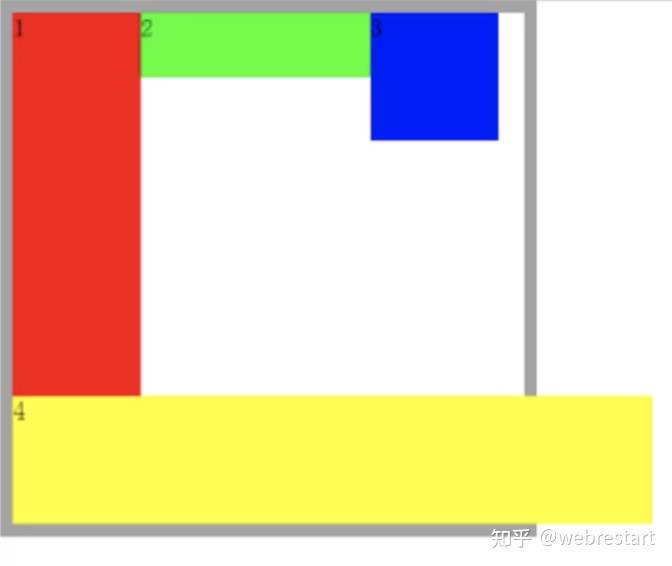
父元素宽度足够,所有子元素会按照HTML书写顺序,依次向左进行贴边,父元素左边—子元素1—子元素2—子元素3—子元素4。
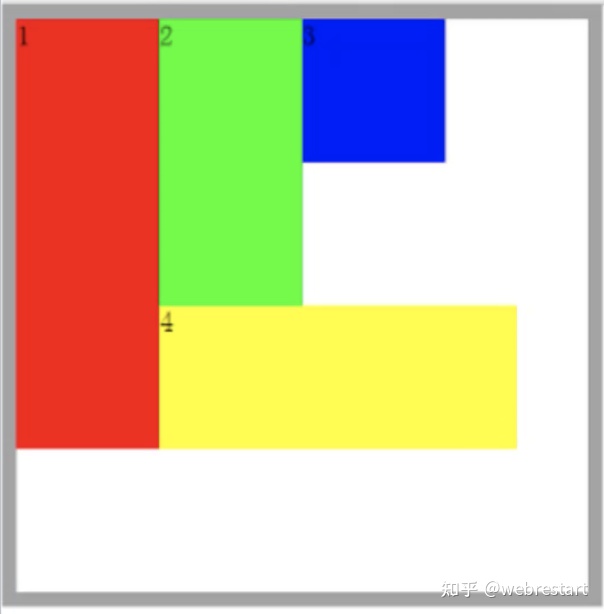
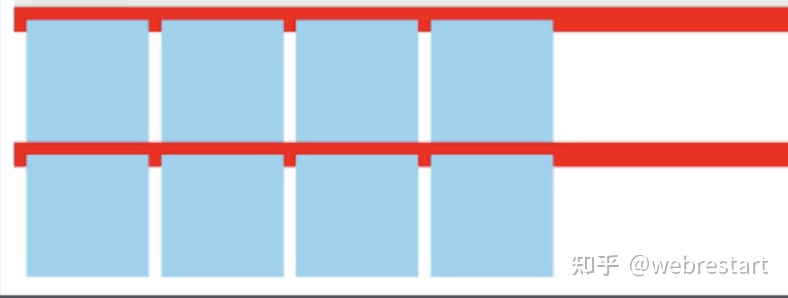
父元素宽度如果不够,例如不能放下一个子元素4,那么子元素4在贴边时,会跳过上一个子元素3,向更上一个子元素2进行贴边,如果子元素2后面位置不够,继续跳过子元素2向前面的子元素1进行贴边。

如果子元素4在跳过子元素3向更前面的子元素2贴边时,子元素2的高度不高于子元素3,子元素2没有延伸出一个高度的边让子元素4贴边,那么子元素4就会跳过子元素2向子元素1进行贴边。

如果贴边的这个子元素4宽度小于子元素2,子元素2的高度低于子元素1和子元素3,形成一个凹陷,子元素4会受前面子元素3高度影响,不会出现钻空现象。

如果子元素1后面的距离也放不下子元素4,子元素4最终会贴到父元素左边,如果子元素4的宽度超过了父元素,只会出现溢出现象。

浮动与左浮动贴边效果是一致的,只是贴边方向不同。按照HTML书写顺序依次向右向上一个元素贴边,第一个元素贴父元素的右边。

3、浮动性质-依次贴边的应用
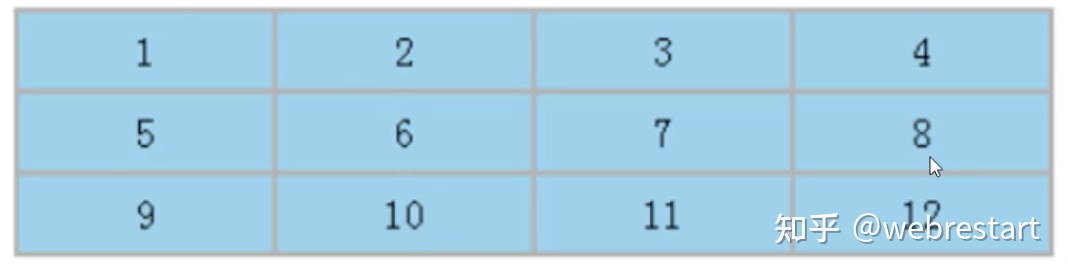
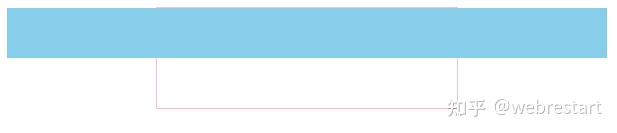
案例:利用浮动依次贴边的性质,用列表结构模拟平均分布的表格布局结构。

制作方法:<ul>内部嵌套的<li>标签全部浮动,宽高设置相同,边框可以利用标签之间的间距和背景颜色的差异进行制作。
<style>
ul{list-style:none;width:408px;height:126px;padding:2px 0 0 2px;background-color:#ccc;}
ul li{float:left;width:100px;height:40px;margin:0 2px 2px 0;background-color:skyblue;line-height:30px;text-align:center;}
</style>
<ul>
<li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
<li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li>
</ul>
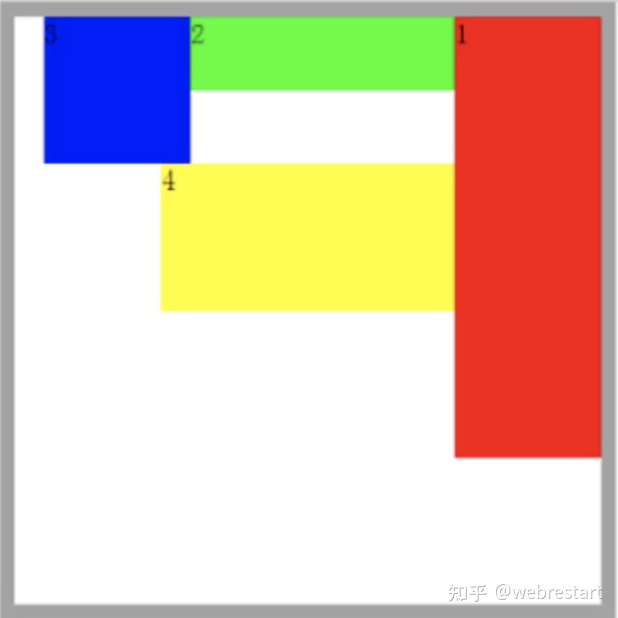
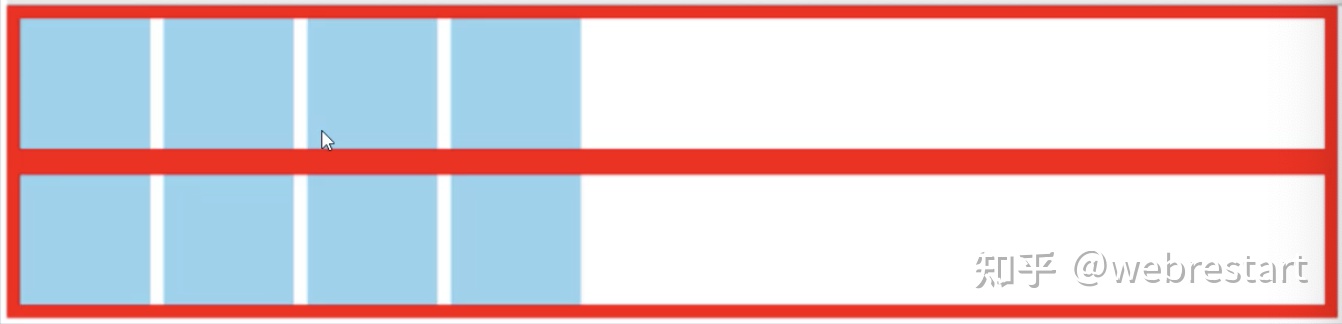
注意:同一个盒子里,可以有左浮动和右浮动的子盒子并存,子盒子会根据浮动方向,向上一个同方向的子盒子进行贴边,如果空间不够,也会发生之前依次贴边的各种情况。

<style>
ul{list-style:none;width:600px;height:126px;padding:2px 0 0 2px;background-color:#ccc;}
ul li{float:left;width:100px;height:40px;margin:0 2px 2px 0;background-color:skyblue;line-height:30px;text-align:center;}
ul .fr{float:right}
</style>
<ul>
<li>1</li><li>2</li><li>3</li><li class="fr">4</li><li>5</li><li>6</li>
<li>7</li><li class="fr">8</li><li class="fr">9</li><li>10</li><li class="fr">11</li><li>12</li>
</ul>
贴边性质应用
利用浮云的这个依次贴边性质,可以完成多种网页布局效果。
1、上述平均分布表格效果。
2、导航栏效果。
3、常见的电商或企业网站布局。
练习

4、浮动性质-没有margin塌陷、字围现象
3、浮动的元素没有margin塌陷
margin塌陷现象出现在标准流中,浮动元素已经脱离标准流,不再有margin塌陷现象。

4、浮动的元素让出标准流位置
元素浮动之后,脱离了标准流,会将原来占有的标准流位置让给后面的一个同级元素。

在IE6,7浏览器中,有兼容问题

由于浏览器中有兼容性问题,不会使用这种属性制作压盖效果,真正的压盖效果使用后期学习的定位制作。
如果没有特殊需求,不允许一个父元素中的子元素有的浮动有的不浮动,同级元素中有一个浮动其他的也要浮动。
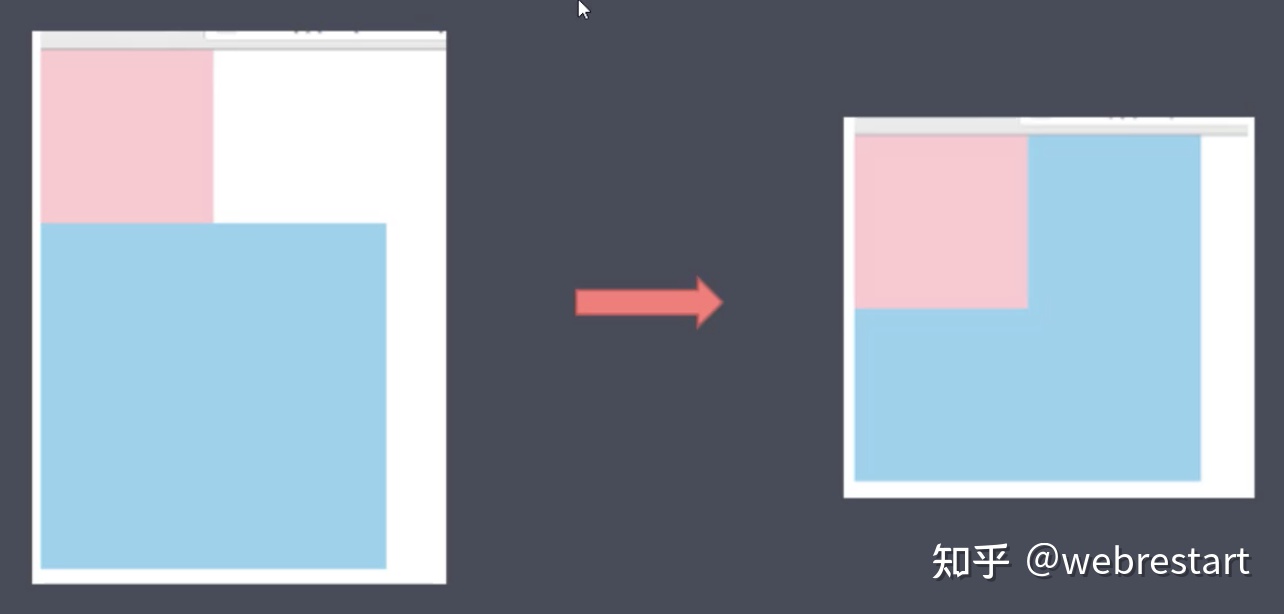
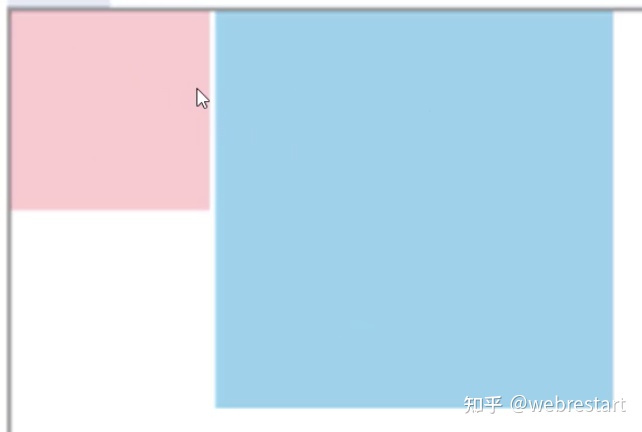
3、字围现象
与前面的压盖效果结构类似,同级元素中前面的元素浮动,后面的元素不浮动,不浮动的元素内部还有一些文字,浮动的蓝盒子会压盖住粉盒子的一部分,但是文字内容不会被盖住,粉盒子中的文字会让开蓝盒子位置,围绕它进行加载。
这种现象称为字围现象。

<style>
.box{width:200px;background-color:pink}
.box img{float:left;margin:0 10px 0 0;}
.box p{background:lightblue}
</style>
<div class="box">
<img height="100" src="../images/1.gif" alt="">
<p>这里是文字这里是文字这里是文字这里是文字这里是文字这里是文字这里是文字这里是文字</p>
</div>
可以利用字围现象制作一些特殊的图文混排布局效果。

25、浮动存在的问题
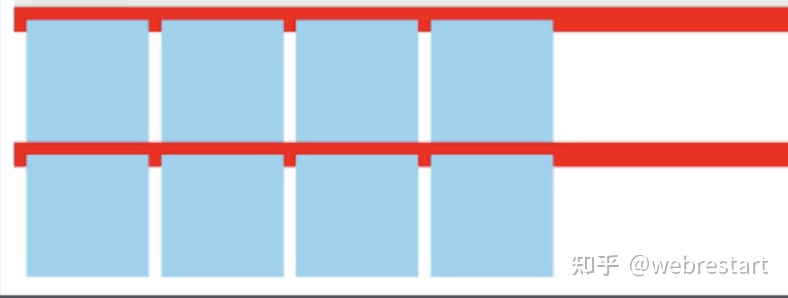
浮动的问题1
标准流中的元素,不设置高度的情况下,都能被内部的标准流元素自动撑高。
如果内部的子元素进行了浮动,浮动的子元素是撑不高标准流父元素的。

浮动的问题2
父元素没有高度,会影响后面元素的标准流位置,如果浮动的子元素足够高时,有可能影响到后面浮动元素的贴边。

解决方法是清除浮动带来的影响。
26、清除浮动一
清除浮动一:height
给标准流的父元素强制给一个合适的高度:

解决:父元素有了高度,前面的浮动不能影响后面元素的标准流位置和贴边。
问题:父元素高度不是自适应,一旦子元素高度变化,问题可能再次出现。

清除浮动二:clear属性
clear,清除。
作用:清除标签元素自身受到前面的浮动元素的影响。
属性值:
left:清除前面左浮动带来的影响
right:清除前面右浮动带来的影响
both:清除前面所有浮动带来的影响
给标准流父元素添加clear属性,父元素不受前面浮动影响,不会再占有浮动让出的位置。
clear:both;
解决:浮动元素影响后面元素标准流位置和贴边。
问题:父元素不能高度自适应,两个父元素之间如果有margin效果不正确。

清除浮动三:隔墙法
在两个大的父盒子之间,添加一个空的<div>标签,标签上带有clear:both属性。
解决:浮动影响后面元素标准流位置和贴边,模拟父元素间的距离。
问题:父元素没有高度自适应。

内墙法:在父元素内部,所有的浮动子元素后面添加一个空的<div>元素,标签高度为0,添加clear属性。
解决:父元素高度自适应,浮动影响后面的元素位置和贴边。
缺点:浮动是CSS样式属性带来的问题,内墙法使用HTML结构去辅助解决问题,如果页面中浮动元素很多,需要添加多个没有语义的空标签,造成HTML结构的冗余。

27、清除浮动二
清除浮动四:伪类
本质是使用伪类方法利用CSS代码书写一堵内墙。
伪类选择器:通过选中的标签添加伪类,去选中标签的某个状态或位置。
:after 这个伪类表示选中的是某个标签内部的最后位置。
书写方法:前面必须加普通的选择器,后面连续书写伪类名称。
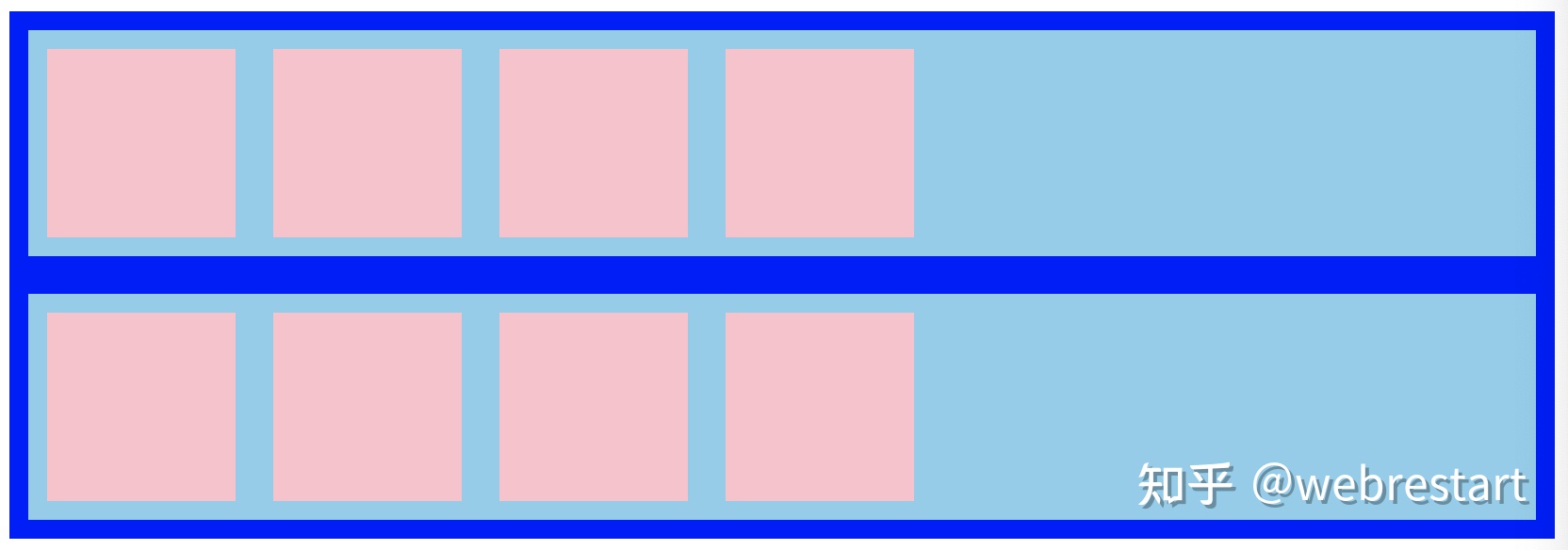
将伪类添加给一个选中父盒子的选择器后面,一般给需要清除浮动的父盒子设置一个clearfix的类名。

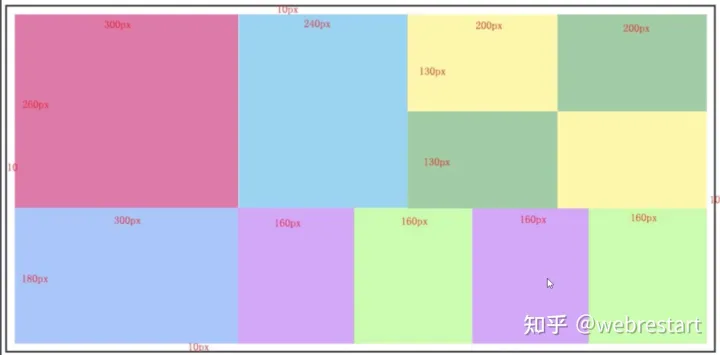
<style>
.box{width:800px;background-color:skyblue;border:10px solid blue}
.box p{float:left;width:100px;height:100px;margin:10px;background:pink}
.clearfix:after{content:'';display:block;height:0;clear:both;visibility:hidden;}
</style>
<div class="box clearfix">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<div class="box clearfix">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
解决:父元素高度自适应,浮动影响后面的元素位置和贴边。
清除浮动五:溢出隐藏
小偏方:给内部有浮动子元素的父元素添加溢出隐藏overflow:hidden;属性,可以解决浮动的所有问题。
补充:overflow属性
元素高度设置后,overflow:hidden;效果是将超过高度的部分直接隐藏。
<style>
.box{width:100px;height:100px;border:1px solid skyblue;overflow:hidden;}
</style>
<div class="box clearfix">
这里是一段文字,这里是一段文字,这里是一段文字,这里是一段文字,这里是一段文字,这里是一段文字,这里是一段文字,
</div>
高度自适应原因:一个元素没有设置高度,同时设置了溢出隐藏,浏览器在加载盒子尺寸时,遇到溢出隐藏浏览器会强制性去检索内部的子元素的高度,不论子元素是标准流还是浮动,都会将最高的高度作为父盒子高度加载。
浮动影响后面的元素:父元素有了高度后,可以管理住内部所有的浮动元素,不会延伸到后面标签中影响贴边。
总结
如果父元素高度是固定的,建议使用height属性解决。
如果父元素高度需要自适应,可以使用clearfix,或使用overflow属性解决浮动问题。
28、a标签的伪类
伪类概念
伪类和类之间有一定的相似之处,也存在明显的区别。
普通的类:必须给标签设置对应的class属性值,才能选中标签,而且类选择器后面添加的属性,会立即加载到浏览器上。
伪类:不需要给标签添加任何属性,伪类名是语法提前规定好的,书写时伪类必须搭配其他选择器使用,伪类选择器后面添加的样式不一定立即加载到浏览器之上,只有用户触发了对应的行为,伪类的样式才会立即加载。
伪类选择器的权重与普通的类选择器相同。
伪类选择器写法:前面是普通的选择器,后面紧跟:伪类名。
<a>标签的伪类
<a>标签可以根据用户行为不同,划分为四种状态,通过<a>标签的伪类可以将四种状态选中设置为不同的样式效果,用户触发对应行为,就可以加载对应的样式。
a:link{color:gray}/*访问前状态*/
a:visited{color:cyan}/*访问后状态*/
a:hover{color:red}/*鼠标悬浮状态*/
a:active{color:yellow}/*鼠标点击时状态*/
<a>标签的伪类书写顺序
<a>标签上可能会同时触发2到3个状态,每个状态的属性都会进行加载,相同的属性之间会发生层叠。
伪类的权重是相同的,只能根据书写顺序,后面的层叠先写的,所以伪类书写顺序非常重要。
要想让每个伪类的状态正常加载,书写顺序必须是:访问前link,访问后visited,鼠标移上hover,鼠标点击active。
为了方便记忆,利用受恨准则:love hate。
常见的a标签做为按钮形式的写法
<style>
a{display:block;width:200px;height:100px;line-height:100px;text-align:center;text-decoration:none;background:blue;color:#fff;}
a:hover{background:skyblue}
</style>
<a href="#">这里是链接</a>
29、CSS常用样式—背景属性一
CSS中通过background属性来设置背景,它是一个综合属性,可以拆分成多个单一属性。
背景颜色background-color
属性名:background-color
作用:在盒子区域添加背景颜色的修饰。
加载区域:在border及以内加载背景颜色。
属性值:颜色名、颜色值。
background-color:#f00;
背景图片background-image
属性名:background-image
作用:给盒子添加图片的背景修饰。
加载范围:默认的加载到边框及以内部分。后期如果图片不重复加载,加载从border以内开始。
属性值:url(图片路径)
url:uniform resource locator,统一资源定位符,小括号内部书写查找图片的路径。
background-images:url(images/1.jpg);
背景图和背景颜色可以同时设置,背景图会压盖背景颜色,没有背景图的区域会显示背景颜色。
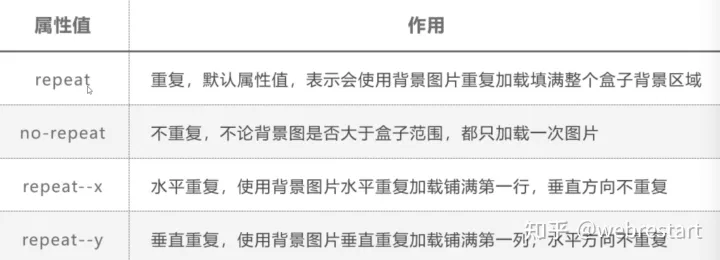
背景重复background-repeat
属性名:background-repeat
作用:设置添加的背景图是否要在盒子中重复进行加载。
根据属性值不同,有四种加载方式。

background-repeat:no-repeat;
30、CSS常用样式—背景属性二
背景定位 background-position
属性名:background-position
作用:主要用于设置不重复的图片在背景区域的加载开始位置。
属性值:分为三种写法,单词表示法、像素表示法、百分比表示法。不论哪种写法,属性值都有两个,值之间用空格分隔。
第一个属性值:表示背景图片在水平方向的位置。
第二个属性值:表示背景图片在垂直方向的位置。
单词表示法
属性值都是使用代表方向的单词进行书写。
水平方向可选单词:left,center,right
垂直方向可选单词:top,center,bottom
单词表示图片与盒子背景区域进行对应方向的对齐。
background-position:left center;
像素表示法
使用像素值作为背景定位的属性值。
第一个属性值:像素是几,表示背景图片左上角针对border以内的左上顶点水平方向位移的距离。
第二个属性值:像素是几,表示背景图片左上角针对border以内的左上顶点垂直方向位移的距离。
background-position:30px 30px;
像素值区分正负,正负代表位移方向不同:
正数:表示图片针对盒子的原点向右、向下移动。
负数:表示图片针对盒子的原点向左、向上移动。
可以利用属性值为负数,制作在小盒子中显示大的背景图的一部分。
制作方法,需要使用软件量取尺寸,读取数据。
width:100px;
height:100px;
background-image:url(images/2.jpg);
background-repeat:no-repeat;
background-position:-40px -50px;
百分比表示法
使用百分比数学作为属性值。
100%代表的数值:
水平方向,等价于盒子的border以内的背景区域宽度减去图片的宽度。
垂直方向,等价于盒子的border以内的背景区域高度减去图片的高度。
background-position:50% 50%;
31、CSS常用样式—背景属性三
背景附着background-attachment
属性名:background-attachment
作用:设置的是背景图片是否要随着页面或盒子的滚动而滚动。
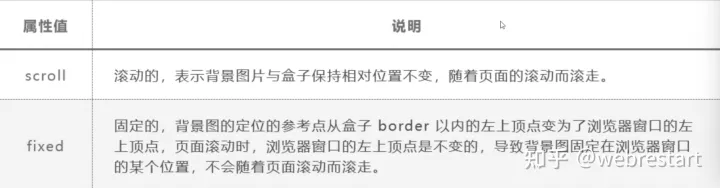
属性值:

background-image:url(images/2.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
这个属性写在div中,背景定位的还是相对body背景的位置。
32、CSS常用样式—背景属性四
综合写法background
background属性可以将五个单一属性的值进行合写。
属性值:可以有1-5个属性值,值之间用空格进行分隔,背景定位的两个属性值算作一个属性值,不能被分开也不能颠倒顺序。五个属性值之间可以互换位置。
background:url(images/1.jpg) no-repeat center top fixed #f00;
注意事项
1、如果属性值没有设置完全,其他没有设置的单一属性会按照默认值加载。
background:pink;
2、如果想去层叠综合属性中的一部分,其他的属性保持不变,最好使用单一属性写法进行层叠。
background:url(images/1.jpg) no-repeat center top fixed #f00;
background-attachment:scroll;
33、背景应用—替换插入图
<h1>标签是权重最高的标签,一般会在内部书写最重要的内容,比如logo图片,最大的标题等。
<h1>内部的文字,可以帮助提高seo搜索排名。
在设置的是logo图片时,如果使用插入图,就不能书写搜索关键字
<h1><a href="#"><img src="images/logo.png"></a></h1>
如果想解决SEO问题,可以将HTML结构中,插入图换成搜索关键字,然后使用CSS添加背景图给<a>标签或<h1>标签。
<h1><a href="#">网站名|关键字</a></h1>
h1 a{display:block;width:100px;height:50px;background:url(images/logo.png) no-repeat;}
文字隐藏方法
1、将字号设置为0。但是IE7及以下有兼容问题
2、给<a>添加text-indent样式,值为负的很大的值,文字会走到盒子外部,再设置溢出隐藏属性,将溢出文字隐藏。
34、背景应用—padding区域背景图
列表前的小图标的制作方法
在一个盒子中有背景图部分,而且有文字内容,文字会让开背景图区域进行加载,背景区域可以使用padding挤出位置。
四个方向的padding都可能用于添加背景图。
例如:padding-left区域背景
<style>
*{margin:0;padding:0;}
.list{width:300px;}
.list li{height:30px;line-height:30px;padding-left:30px;background:url(images/dot.png) no-repeat left center;}
</style>
<ul class="list">
<li>这里是新闻,新闻,新闻</li>
<li>这里是新闻,新闻,新闻</li>
<li>这里是新闻,新闻,新闻</li>
</ul>
35、背景应用—精灵图
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图片都要经过一次请求才能展现给用户。
网页中会有很多小的背景图作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这样会降低页面的加载速度。
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了精灵图(也称雪碧图,CSS Sprites)
CSS精灵
CSS精灵是一种处理网页背景图像的方式。
它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后在网页中用这张大图,这样,当用户访问该页面时,只需向服务器发送一次请求,网页中的背景图即可全部展示出来。
通常这个由很多小的背景图像合成的大图被称为精灵图。
步骤
1、将网页中需要用到的小尺寸背景图制作成一张背景透明的png图片。
2、利用背景定位技术,将精灵图的每个小图片加载到对应的标签上。
注意
1、精灵图上放的都是小的装饰性质的背景图片,插入图片不能往上放。
2、精灵图可以横向摆放也可以纵向摆放,但是每个图片之间必须留够足够的空白,保证背景图片加载到一个标签内部时,不能出现多余的内容。
3、在精灵图的最底端,尽量留一点空白,方便以后添加其他精灵图。
可以使用一些在线工具,快速生成精灵图

百度搜:精灵图在线
p{width:80px;height:20px;background:url(icon.png) no-repeat -20px -30px;}
36、CSS3新增背景属性
背景半透明
CSS3支持背景半透明的写法,颜色值增加了一种rgba模式。
rgba模式:在rgb基础上增加了一个不透明度的设置,不透明度alpha取值在0-1之间,0表示完全透明,1表示完全不透明,0.5表示半透明。
书写方式:rgba(红色,绿色,蓝色,不透明度)
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
background-color:rgba(255,0,0,0.6)
半透明其他应用
同样,可以给文字和边框透明,都是rgba的格式来写。
color:rgba(0,0,0,0.3)
border:1px solid rgba(0,0,0,0.5)
背景缩放background-size
通过background-size设置背景图片的尺寸,就像我们设置<img>的尺寸一样,在移动WEB开发中做屏幕适配应用非常广泛。

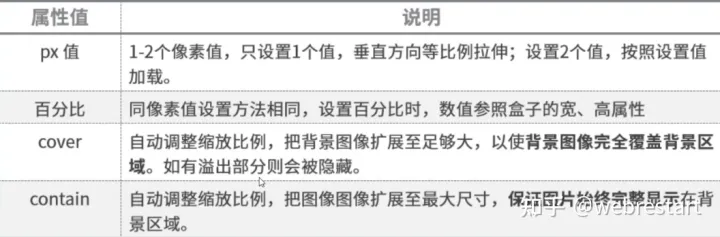
background-size:50% 50%;
多背景
CSS3中,一个盒子上,可以添加多个背景图片。
background-image的属性值书写时,以逗号分隔多背景的URL路径地址。
注意:背景加载时,先写的背景压盖后写的背景图片。
background-image:url(1.jpg),url(2,jpg);
37、定位概述
定位常用于制作压盖或者位置相关的效果。
定位属性position
属性名:position
属性值:
relative 相对定位
absolute 绝对定位
fixed 固定定位
作用:设置定位的元素,它需要根据某个参考元素发生位置的偏移。
偏移量属性
定位的元素要想发生位置的移动,必须搭配偏移量属性进行设置。
水平方向:left、right。
垂直方向:top、bottom。
属性值:常用px为单位的数值,或者百分比。
38、相对定位
属性值:relative
参考元素:标签加载的原始位置。
必须搭配偏移量属性才能发生位置移动。
性质:相对定位的元素不脱离标签的原始状态(标准流、浮动),不会让出原来占有的位置。
元素显示效果上,原位留坑,形影分离。
注意:
1、偏移量属性的值是区分正负的。
正数:表示偏移方向与属性名方向相反。
负数:表示偏移方向 与属性名方向相同。
2、同一个方向,不能设置两个偏移量属性,如果水平方向同时设置了left和right属性,只会加载left属性。垂直方面只加载top属性。
建议:书写时从水平和垂直方向各挑一个属性进行组合。
3、由于相对定位的参考元素是自身,left的正值等价于right的负值,top的正值等价于bottom的负值。
.box{position:relative;left:100px;top:100px}
实际应用
1、由于相对定位元素比较稳定,不会随意让出位置,可以将相对定位的元素作为后期绝对定位的参考元素。
2、相对定位比较稳定,可以在占有原始位置的情况下,对加载效果区域进行位置调整,进行微调设置。或者对文字进行微调。
39、相对定位应用
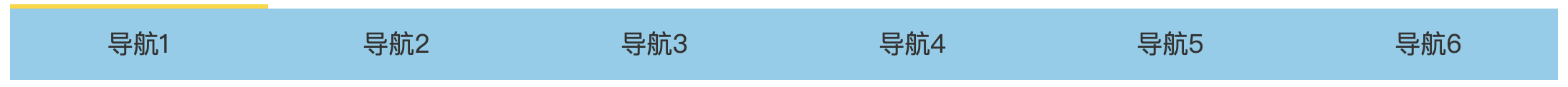
应用1,导航样式

<style>
*{margin:0;padding:0}
.nav{width:1080px;height:50px;margin:100px auto;background-color:pink;list-style:none}
.nav li{float:left;width:180px;height:50px;}
.nav li a{display:block;width:180px;height:50px;font:18px/50px "Microsoft Yahei";text-align:center;color:#333;text-decoration:none;background-color:skyblue;}
.nav li a:hover{border-top:3px solid gold;position:relative;top:-3px;}
</style>
<ul class="nav">
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
<li><a href="#">导航6</a></li>
</ul>
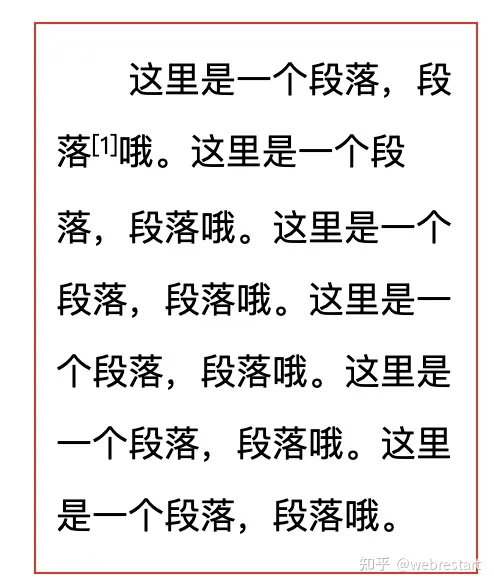
应用2 文字微调

<style>
*{margin:0;padding:0}
p{width:200px;padding:10px;margin:50px auto 0;border:1px solid #f00;font:18px/36px "Microsoft Yahei";text-indent:2em;}
span{position:relative;top:-5px;font-size:12px;}
</style>
<p>这里是一个段落,段落<span>[1]</span>哦。这里是一个段落,段落哦。这里是一个段落,段落哦。这里是一个段落,段落哦。这里是一个段落,段落哦。这里是一个段落,段落哦。</p>
40、绝对定位一
属性值:absolute
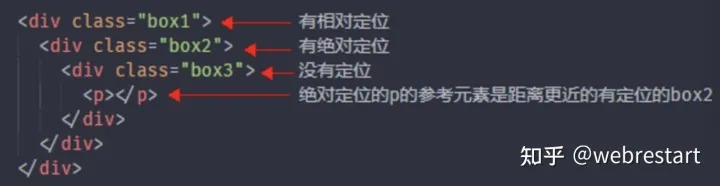
参考元素:参考的是距离最近的有定位的祖先元素,如果祖先都没有定位,参考<body>。
必须搭配偏移量属性才会发生位置移动。
.box{position:absolute;left:10px;top:10px;}
性质:绝对定位的元素脱离标准流,会让出标准流位置,可以设置宽高,也可以随时定义位置,绝对定位的元素不设置宽高只能被内容撑开。
注意1:绝对定位的参考元素是不固定的,不同的参考元素以及不同的偏移量组合,会导致定位元素的参考点不同,具体位移效果不同。
注意2:在绝对定位中,由于参考点不同,left正值不再等价于right的负值。
以<body>为参考元素时,参考点的确定与偏移量方向有关。
第一,如果有top参与的绝对定位,参考点就是<body>页面的左上顶点和右上顶点。自身的对比点是盒子的所有盒模型属性最外面的左上角或右上角。
第二,如果有bottom参与的绝对定位,参考点是<body>页面首屏的左下顶点或右下顶点。对比点是盒子的所有盒模型属性最外面的左下角或右下角。
实际工作中,较少使用<body>做为参考元素。
41、绝对定位二
祖先级为参考元素
如果祖先级中有定位的元素,就不会去参考<body>
参考元素:参考的是祖先元素中有定位的,在HTML结构中距离目标最近的祖先。

根据绝对定位的参考元素的定位类型不同,有三种定位组合方式:子绝父相、子绝父绝,子绝父固,由于相对定位的祖先级位置更稳定,大多使用子绝父相情况。
祖先元素参考点
如果绝对定位的参考元素是某个祖先级,参考点是盒子border以内的四个顶点,组合方向决定了参考点。绝对定位的元素只关心对比点和参考点之间的距离,会忽视参考元素的padding区域。
left、top:参考点是祖先的border以内的左上顶点,对比点是盒子自身的左上角。
right、top:参考点是祖先的border以内的右上顶点,对比点是盒子自身的左上角。
left、bottom:参考点是祖先的border以内的左下顶点,对比点是盒子自身的左下角。
right、bottom:参考点是祖先的border以内的右下顶点,对比点是盒子自身的右下角。
42、固定定位
属性值:fixed
参考元素:浏览器窗口
参考点:浏览器窗口的四个顶点。跟偏移量组合方向有关。
由于浏览器窗口的四个顶点位置不会发生变化,会导致固定定位的元素会始终显示在定位位置。
<style>
.fixed{position:fixed;right:100px;bottom:100px;width:100px;height:50px;background:pink;}
</style>
<div class="fixed">固定在这里</div>
性质:固定定位的元素脱离标准流,让出标准流位置,可以设置宽高,根据偏移量属性可以任意设置在浏览器窗口的位置。固定定位的元素会始终显示在浏览器窗口上。
43、定位应用、压盖、居中
压盖效果
所有的定位类型都可以实现压盖效果。
由于绝对定位的元素脱标,不占标准流位置,压盖效果更彻底,实际工作中,常见的是绝对定位制作的压盖。
<div class="box"><p></p></div>
.box{position:relative;}
.box p{position:absolute;left:10px;top:10px;width:100px;height:100px;background-color:pink;}
居中
定位的元素,如果想在参考元素中居中显示,有自己的居中方法:
第一步:在居中的方向使用一个偏移量属性,例如left,设置属性值为50%,会让元素的左顶点移动到参考元素的中心位置。
百分比形式的属性值,百分百参考的是参考元素的border以内的宽度、高度。
第二步,给绝对定位的子盒子设置一个同方向的margin,例如margin-left,属性值为负的自身宽度的一半。
.box p{position:absolute;left:50%;margin-left:-50px;width:100px;}
不论子盒子比父盒子大或小都可以
扩展应用
1、解决标准流中,宽的子盒子在窄的父盒子中的居中,可以设置大的子盒子相对定位,利用相对定位居中的方法进行居中。

<style>
*{margin:0;padding:0;}
.box{width:300px;height:100px;margin:10px auto 0;border:1px solid pink;}
.box p{position:relative;left:50%;margin-left:-300px;width:600px;height:50px;background:skyblue;}
</style>
<div class="box"><p></p></div>
2、浮动的元素居中 ,在不改变原始浮动状态情况下,可以利用相对定位居中的方法。
44、定位压盖顺序z-index
实际使用定位时,可能出现多个定位的元素加载到同一个位置的情况,这时候压盖的顺序是可以控制的。
默认压盖顺序
定位的元素不区分定位类型,都会去压盖标准流或浮动的元素。
如果都是定位的元素,在HTML中后写的定位压盖先写的定位。
在注意压盖效果,合理设置HTML元素的书写顺序。
自定义压盖顺序
如果想更改定位的元素的压盖顺序,可以设置一个z-index属性。
属性值:数字。
自定义压盖顺序注意
1、属性值大的会压盖属性值小的,设置z-index属性的会压盖没有设置的。
2、如果属性值相同,比较HTML书写顺序,后写的压盖先写的。
3、z-index只给定位的元素设置才生效。
4、父子盒模型中,如果父子盒子都进行了定位,与其他的父子级有压盖的部分:
父级盒子:如果不设置z-index,后写的压盖先写的;如果设置了z-index,值大的压盖值小的。
子级盒子:如果父级没有设置z-index属性,子级z-index大的会压盖小的;如果父级设置了z-index值,无论子级值是多少,都是父级的值大的子级压盖父级值小的子级,俗称“从父效应”。
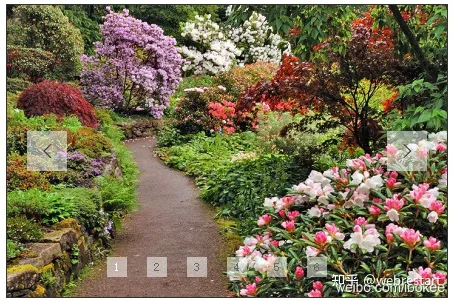
45、综合案例-静态轮播图布局

<style>
*{margin:0;padding:0}
ul,ol{list-style:none;}
.carousel{position:relative;width:440px;height:292px;margin:20px auto;border:1px solid #333;}
.carousel .pic li{display:none;position:absolute;left:0;top:0;width:440px;height:292px;}
.carousel .pic .current{display:block;}
.carousel .btn a{position:absolute;top:50%;width:40px;height:40px;margin-top:-20px;background:rgba(255,255,255,0.5);font:bold 20px/40px simsun;text-align:center;color:#333;text-decoration:none;}
.carousel .btn .leftbtn{left:20px;}
.carousel .btn .rightbtn{right:20px;}
.carousel .btn a:hover{background:rgba(255, 255, 255, 0.8)}
.carousel .sub{position: absolute;left:100px;bottom:20px;width:240px;}
.carousel .sub li{float:left;width:20px;height:20px;margin-right:20px;background:rgba(255, 255, 255, 0.5);font:12px/20px simsun;text-align:center;color:#666;cursor:pointer;}
.carousel .sub .current{color:#fff;}
</style>
<div class="carousel">
<ul class="pic">
<li class="current"><img src="images/photo1.jpg" alt=""></li>
<li><img src="images/photo2.jpg" alt=""></li>
<li><img src="images/photo3.jpg" alt=""></li>
<li><img src="images/photo4.jpg" alt=""></li>
<li><img src="images/photo5.jpg" alt=""></li>
</ul>
<div class="btn">
<a href="javascript:;" class="leftbtn"><</a>
<a href="javascript:;" class="rightbtn">></a>
</div>
<ol class="sub">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ol>
</div>

最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。