我们可能会想“好吧,这是一个简单的任务!在你制作动画的图像上方添加一个额外的元素,它就完成了。” 没错,但我们不会使用任何额外的元素或伪元素。我们将只使用元素来工作<img>。而已!
这听起来可能是不可能的,因为仅使用图像元素,我们无法在其上方添加任何东西。确实,我们不会在上面有任何东西,但我们会伪造它!
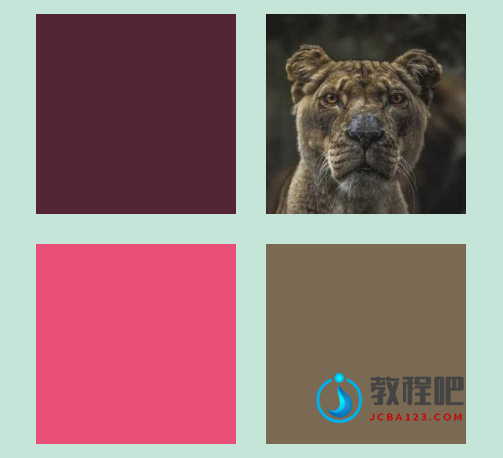
下面是我们将要一起探索的内容演示:
HTML
<img src="https://picsum.photos/id/1069/250/250" class="left" alt="a jellyfish"> <img src="https://picsum.photos/id/1074/250/250" class="right" alt="a lioness"> <img src="https://picsum.photos/id/433/250/250" class="top" alt="a bear"> <img src="https://picsum.photos/id/582/250/250" class="bottom" alt="a wolf">
CSS
img {
--s: 200px; /* the image size */
width: var(--s);
height: var(--s); /* better than aspect-ratio in case the image has a height attribute */
box-sizing: border-box;
object-fit: cover;
cursor: pointer;
transition: .5s;
}
img.left {
object-position: right;
padding-left: var(--s);
background: #542437;
}
img.right {
object-position: left;
padding-right: var(--s);
background: #8A9B0F;
}
img.top {
object-position: bottom;
padding-top: var(--s);
background: #E94E77;
}
img.bottom {
object-position: top;
padding-bottom: var(--s);
background: #7A6A53;
}
img:hover {
padding: 0;
}
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-template-columns: auto auto;
place-content: center;
gap: 30px;
background: #C6E5D9;
}
大家可以放到样式里看看,如下图所示:


最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。