下面直接说下DUX主题如何在首页为当前24小时内更新的文章添加NEW图标,方法很简单,只需修改DUX主题的“excerpt.php、main.css”两个文件即可实现。
一、修改excerpt.php
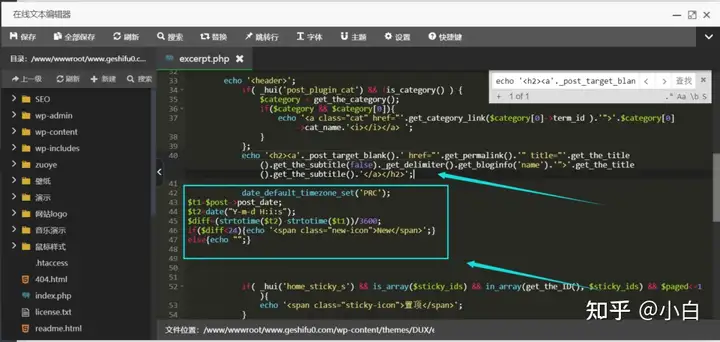
打开主题的excerpt.php文件,搜索下面代码。
echo '<h2><a'._post_target_blank().' href="'.get_permalink().'" title="'.get_the_title().get_the_subtitle(false)._get_delimiter().get_bloginfo('name').'">'.get_the_title().get_the_subtitle().'</a></h2>';然后在上面代码后面加上下面这段代码,修改excerpt.php文件这一步就完成了。
date_default_timezone_set('PRC');
$t1=$post->post_date;
$t2=date("Y-m-d H:i:s");
$diff=(strtotime($t2)-strtotime($t1))/3600;
if($diff<24){echo '<span class="new-icon">New</span>';}
else{echo "";}如下图

二、修改main.css
在主题文件里找main.css文件,在最后面添加下面代码即可。然后清理下本地缓存或的CDN缓存就能看到和我一样的效果了。
/** 修正摘要列表定位方式 */
.excerpt {
position: relative;
}
/** NEW 图标文字版样式 **/
.excerpt .new-icon{
position: absolute;
right: -38px;
top: -16px;
display: block;
width: 76px;
height: 20px;
line-height: 20px;
background: #4caf50;
color: #fff;
font-size: 14px;
font-weight: 400;
text-align: center;
transform: rotate(45deg);
transform-origin: 0% 0%;
}
最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。