HTML简介
HTML 是用来描述网页的一种语言。指的是超文本标记语言 (Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言
(markup language)。或许你有迷惑了,什么是标记语言呢?标记语言是一套标记标签 (markup tag),而HTML
使用标记标签来描述网页。HTML 文档也被称为网页,包含 HTML 标签和纯文本。HTML 标签是由尖括号包围的关键词,比如
<html>。HTML 标签通常是成对出现的,比如 <b> 和
</b>。标签对中的第一个标签是开始标签,第二个标签是结束标签。开始和结束标签也被称为开放标签和闭合标签。也就是说,网页=HTML标签语言。
HTML编辑器
简单地说,我们应在哪些专业专业里面做网页呢?小编在这里推荐三款专业的HTML编辑器来编辑HTML:Adobe
Dreamweaver、Microsoft Expression Web、Coffee Cup HTML
Editor。下面我们将用记事本来做一个最简单的网页:
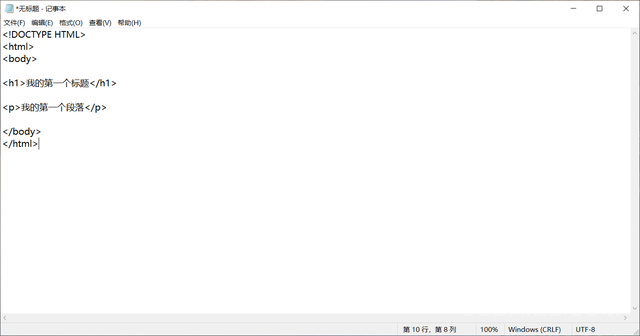
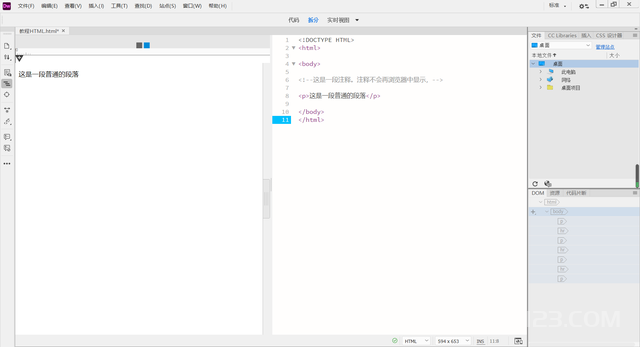
首先打开记事本(开始所有程序Windows附件记事本),第二步是在记事本中编辑HTML语言,如下图:

第三步,保存文档为HTML格式(在记事本的文件菜单选择“另存为”)。当保存HTML文件时,既可以使用.htm,也可以使用.html扩展名。
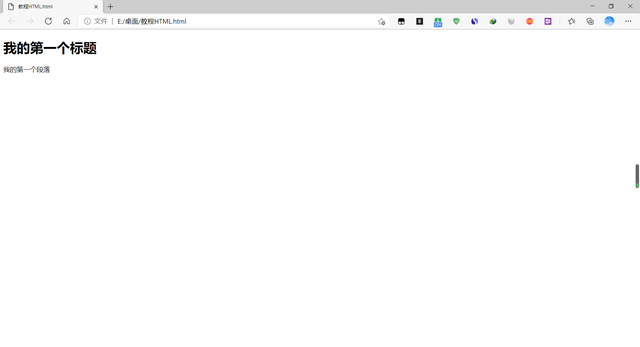
第四步,在浏览器中运行这个HTML文件(启动浏览器,然后选择“文件”菜单的“打开文件”命令,或者双击该HTML文件),结果如下:

这样,一个简单的网页就做成了。
HTML代码
一、标题
网页制作时用什么来表示标题呢?下面我们来看看:
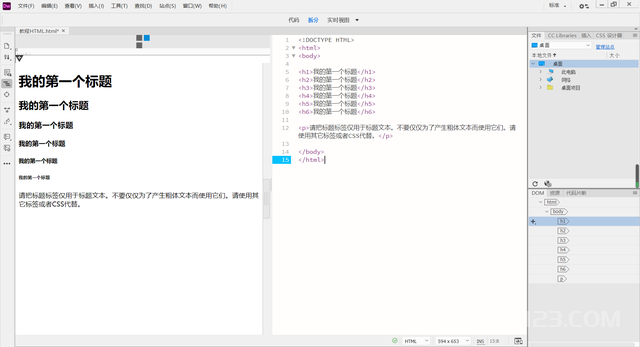
标题(Heading)是通过 <h1> – <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。

注释:浏览器会自动地在标题的前后添加空行。注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
二、水平线
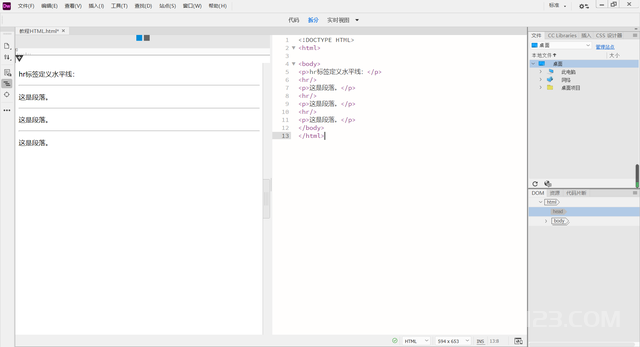
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。

提示:使用水平线 (<hr> 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
三、注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:

注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。提示:合理地使用注释可以对未来的代码编辑工作产生帮助。
四、段落
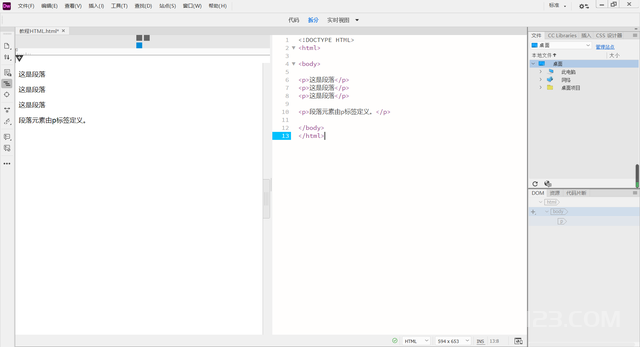
段落是通过 <p> 标签定义的。

注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)提示:使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)
五、折行
折行的主要目的是调整网页布局,让它看起来更美观简洁。
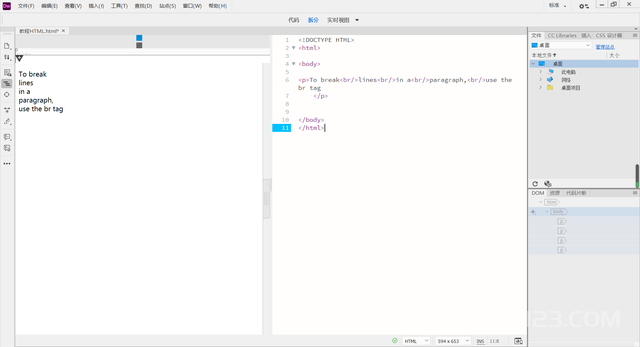
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用<br/>标签:

<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
HTML样式
一、背景颜色
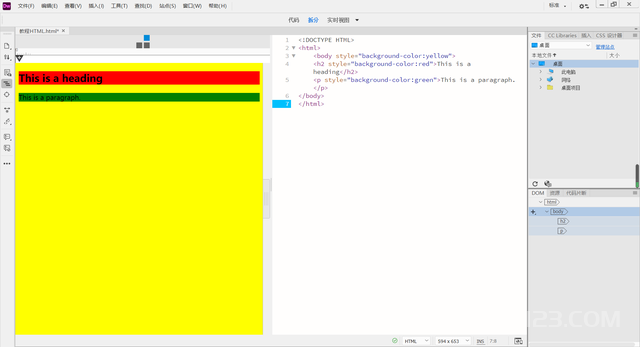
background-color属性为元素定义了背景颜色:

代码为:<html><body
style=”background-color:yellow”><h2
style=”background-color:red”>This is a heading</h2><p
style=”background-color:green”>This is a
paragraph.</p></body></html>
二、字体、颜色以及尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
代码为:<html><body><h1
style=”font-family:verdana”>A heading</h1><p
style=”font-family:arial;color:red;font-size:20px;”>A
paragraph.</p></body></html>
三、文本对齐
text-align 属性规定了元素中文本的水平对齐方式。
居中对齐:

左对齐:

右对齐:

HTML引用
1、HTML <q> 元素定义短的引用。
浏览器通常会为 <q> 元素包围引号。

2、用于长引用的 HTML <blockquote>。
HTML <blockquote> 元素定义被引用的节。浏览器通常会对 <blockquote> 元素进行缩进处理。

HTML超链接
什么是超链接?超链接就是从一个页面到另一个页面之间跳转的方式。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。我们通过使用
<a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
通过使用 href 属性 – 创建指向另一个文档的链接通过使用 name 属性 – 创建文档内的书签<a href=”http://www.Baidu.com.cn/”>Visit Baidu</a>
上面这行代码显示为:Visit Baidu
点击这个超链接会把用户带到 Baidu 的首页。
提示:”链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
链接属性:使用 Target 属性,你可以定义被链接的文档在何处显示。

查看结果:

HTML图像
在我们制作的网页中如何插入图片或视频?我们进入下面的学习。
图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
替换文本属性(Alt):alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。即图片在网络不佳时,图片加载不出来就用替换文本代替。

上图是图片插入及其大小的调整。

上图展示了替换文本。
HTML图片链接
这节中我们把前面两节联合起来,直接在图片上链接。下面看看例子:

HTML表格
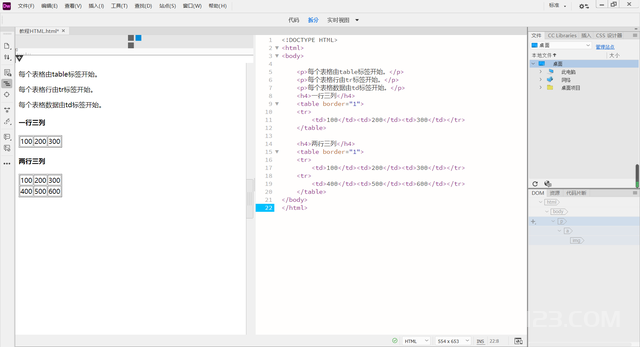
如何在网页中创建表格呢?这是我们接下来要看到的内容。
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母td指表格数据(tabledata),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

HTML表格属性
1.表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
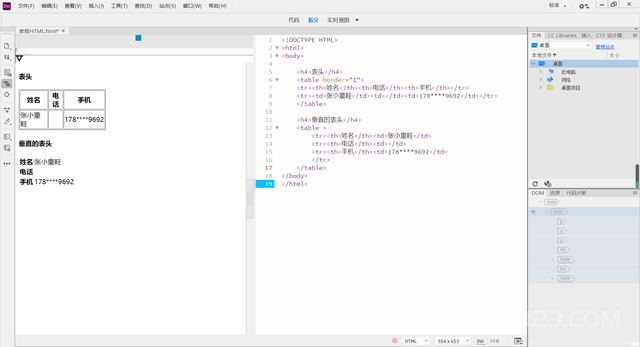
2.表格的表头
表格的表头使用 <th> 标签进行定义。
3.表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。

上面用一个例子说明上面三个属性:两个表一个有边框,一个没有,原因是第二个表格没有设置边框属性;表头有横竖之分,一目了然;空单元格应该是图一红点处加 。
HTML列表
第一,无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
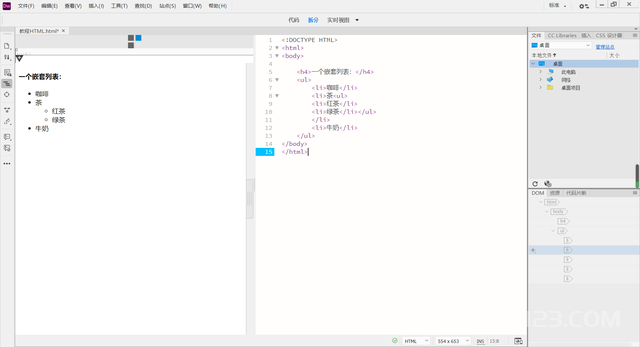
无序列表始于 <ul> 标签。每个列表项始于 <li>。
第二,有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
上面是一个无序的嵌套列表,代码稍做改动就有了下面有序和无序的嵌套列表。

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
HTML css样式
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
第一,外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head><link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
</head>
第二,内部样式表
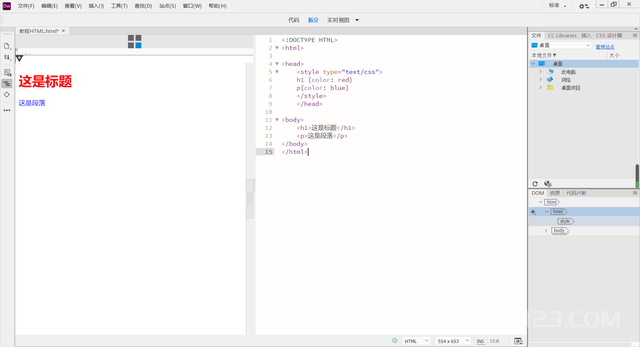
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head>
<style type=”text/css”>body {background-color: red}p {margin-left: 20px}</style>
</head>
第三,内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style=”color: red; margin-left: 20px”>This is a paragraph
</p>

HTML删除和插入字效果
有些时候,我们制作的网页为了让使用者一目了然,我们可以用删除或插入效果。
下面我们看看代码:

HTML块
第一.HTML 块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
第二.HTML 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
第三.HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
第四.HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML块-div的使用
定义和用法
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示和注释:
注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。

正如您看到的,上面这段
HTML 模拟了新闻网站的结构。其中的每个 div 把每条新闻的标题和摘要组合在一起,也就是说,div 为文档添加了额外的结构。同时,由于这些
div 属于同一类元素,所以可以使用 class=”news” 对这些 div 进行标识,这么做不仅为 div
添加了合适的语义,而且便于进一步使用样式对 div 进行格式化,可谓一举两得。
HTML块-span的使用
定义和用法<span> 标签被用来组合文档中的行内元素。
eg:<p><span>some text.</span>some other text.</p>
例子解释
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 <span> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
两种表示
HTML:<p class=”tip”><span>提示:</span>… … …</p>
CSS:p.tip span {
font-weight:bold;color:#ff9955;}

最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。