目录
css背景
1.background-color
2.透明度和不透明度
3.使用RGBA的透明度
css背景图片
css背景重复
编辑
1.background-repeat
2. background-repeat:no-repeat
3.background-position
css背景附着
css边框
1.border-style 边框样式
2.border-width 边框宽度
4.border-color 边框颜色
5.CSS 边框各边
编辑
它的工作原理是这样的:
border-style: dotted solid double dashed;
border-style: dotted solid double;
border-style: dotted solid;
border-style: dotted;
6.border-radius 圆角边框
7.CSS外边框
css背景
1.background-color
该属性指定元素的背景颜色

也可以指定<p>,<h1>等元素的背景颜色
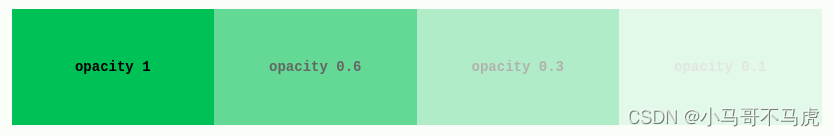
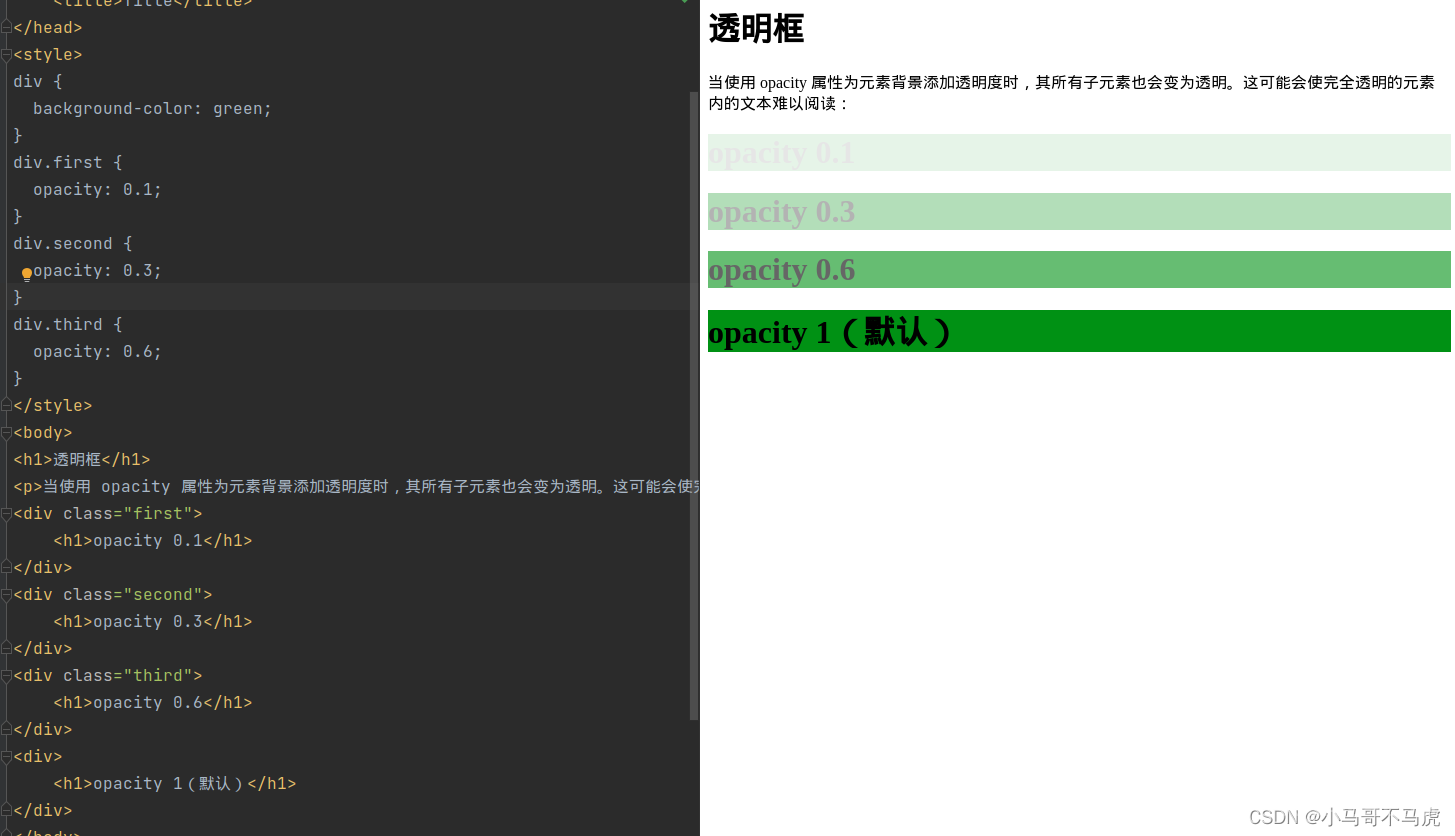
2.透明度和不透明度
opacity属性指定元素的不透明度或透明度,取值范围为0.0~1.0,值越低越透明


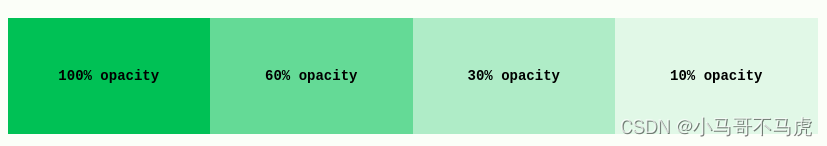
3.使用RGBA的透明度
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。

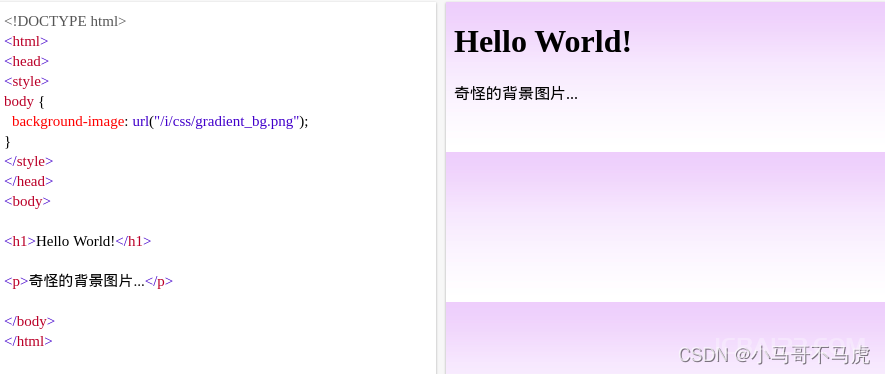
css背景图片
background-image 属性指定作用元素背景图片,默认情况下,图片会重复,以覆盖整个元素
body {background-image: url("paper.gif");
}p {background-image: url("paper.gif");
}
css背景重复
默认情况下,background-image 属性在水平和垂直方向上都重复图像。
1.background-repeat
background-repeat属性有repeat-x,repeat-y两个参数,前者向水平方向重复,后者向垂直方向重复

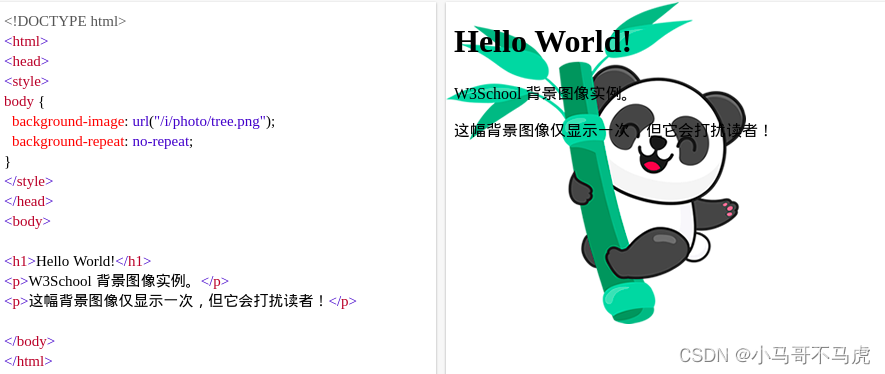
2. background-repeat:no-repeat
该属性指定只显示一次背景图片

3.background-position
该属性用于指定背景图片的位置,属性值可以是数值,关键词或百分比

css背景附着
background-attachment属性指定背景图片会不会随着页面一起滚动
参数: fixed 不滚动 scroll 滚动
css边框
css border属性设置指定边框的样式和颜色
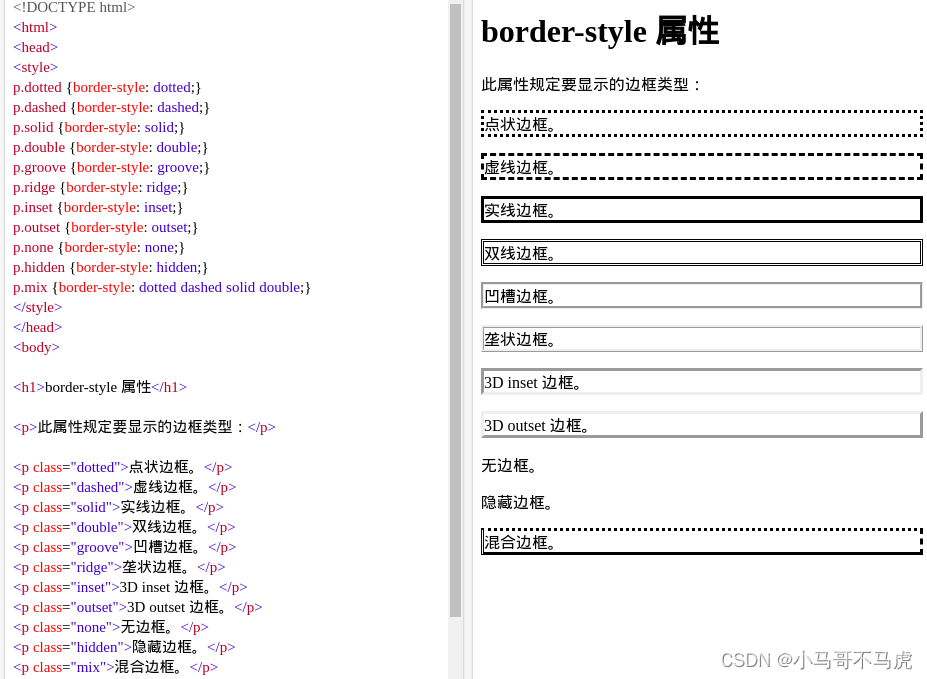
1.border-style 边框样式
border-style 属性指定要显示的边框样式,参数有:
- dotted – 定义点线边框
- dashed – 定义虚线边框
- solid – 定义实线边框
- double – 定义双边框
- groove – 定义 3D 坡口边框。效果取决于 border-color 值
- ridge – 定义 3D 脊线边框。效果取决于 border-color 值
- inset – 定义 3D inset 边框。效果取决于 border-color 值
- outset – 定义 3D outset 边框。效果取决于 border-color 值
- none – 定义无边框
- hidden – 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。

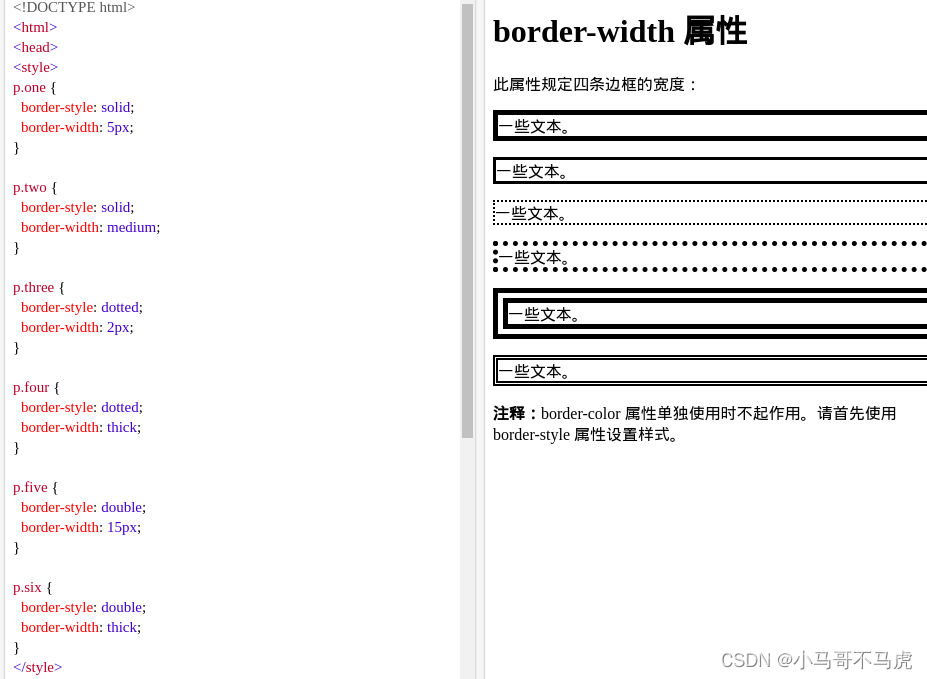
2.border-width 边框宽度
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick:

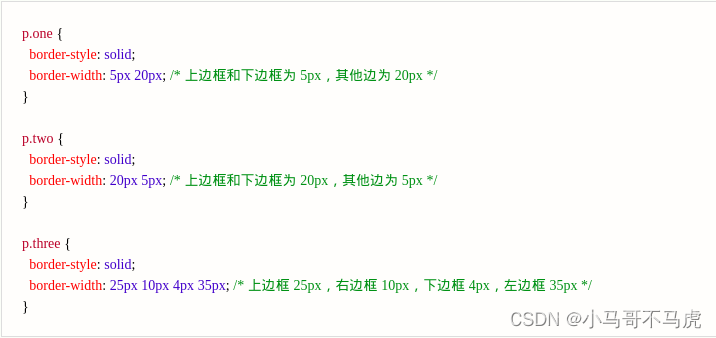
特定边的宽度
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框):

4.border-color 边框颜色
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
- name – 指定颜色名,比如 “red”
- HEX – 指定十六进制值,比如 “#ff0000”
- RGB – 指定 RGB 值,比如 “rgb(255,0,0)”
- HSL – 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- transparent
注释:如果未设置 border-color,则它将继承元素的颜色。

特定边框的颜色
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。

5.CSS 边框各边
在 CSS 中,还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):

它的工作原理是这样的:
如果 border-style 属性设置四个值:
border-style: dotted solid double dashed;
- 上边框是虚线
- 右边框是实线
- 下边框是双线
- 左边框是虚线
如果 border-style 属性设置三个值:
border-style: dotted solid double;
- 上边框是虚线
- 右和左边框是实线
- 下边框是双线
如果 border-style 属性设置两个值:
border-style: dotted solid;
- 上和下边框是虚线
- 右和左边框是实线
如果 border-style 属性设置一个值:
border-style: dotted;
- 四条边均为虚线
上例中使用的是 border-style 属性。但 border-width 和 border-color 也同样适用。
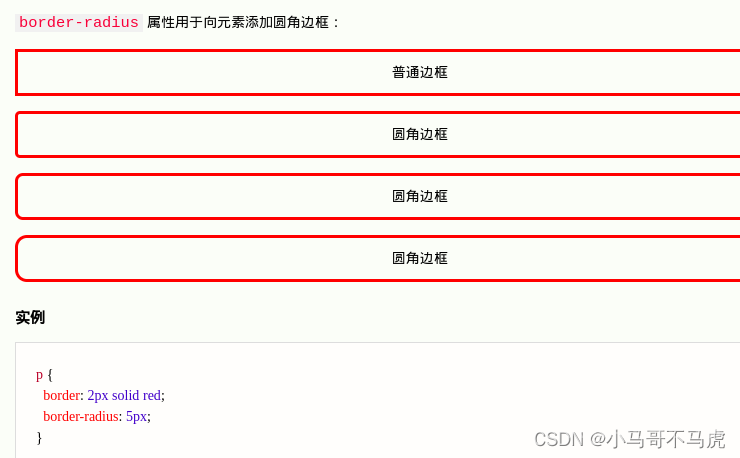
6.border-radius 圆角边框

7.CSS外边框
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
通过 CSS,您可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。
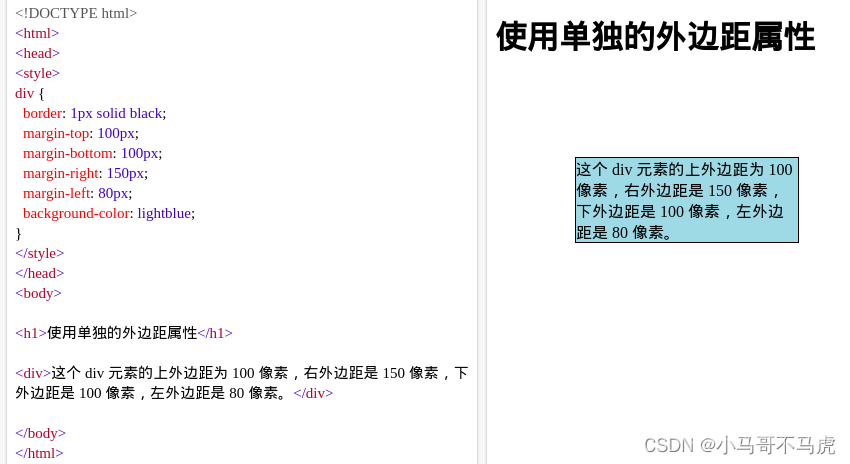
margin 单独的边
CSS 拥有用于为元素的每一侧指定外边距的属性:
- margin-top
- margin-right
- margin-bottom
- margin-left
所有外边距属性都可以设置以下值:
- auto – 浏览器来计算外边距
- length – 以 px、pt、cm 等单位指定外边距
- % – 指定以包含元素宽度的百分比计的外边距
- inherit – 指定应从父元素继承外边距
提示:允许负值。

Margin – 简写属性
为了缩减代码,可以在一个属性中指定所有外边距属性。
margin 属性是以下各外边距属性的简写属性:
- margin-top
- margin-right
- margin-bottom
- margin-left
工作原理是这样的:
如果 margin 属性有四个值:
- margin: 25px 50px 75px 100px;
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
如果 margin 属性设置三个值:
- margin: 25px 50px 75px;
- 上外边距是 25px
- 右和左外边距是 50px
- 下外边距是 75px
如果 margin 属性设置两个值:
- margin: 25px 50px;
- 上和下外边距是 25px
- 右和左外边距是 50px
如果 margin 属性设置了一个值:
- margin: 25px;
- 所有四个外边距都是 25px
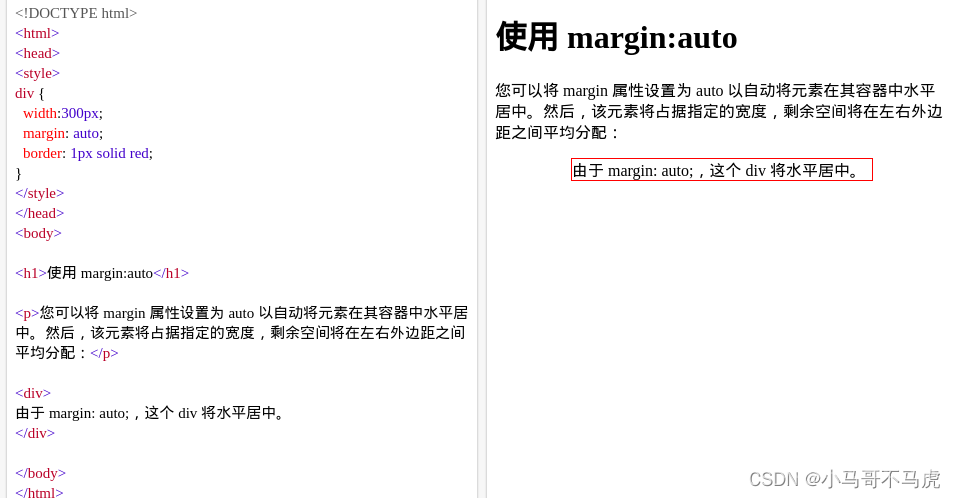
auto 值
您可以将 margin 属性设置为 auto,以使元素在其容器中水平居中。
然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。

inherit 值
本例使 <p class=”ex1″> 元素的左外边距继承自父元素(<div>):




最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。