经典编辑器插入视频方法
经典编辑器是很多人在用的,插入视频有下面多种方法。
1、本地视频一般建议 MP4格式,和上传图片一样的在编辑文章时“添加媒体”把视频上传导入。
2、类似腾讯视频、优酷、youtube一类的第三方视频网站,提供代码部署。一般是在视频页面的下面有一个分享按钮,找到 hmtl代码,复制下来。去 wordpress文章编辑页面点击“文本”选项卡切换到文本模式,在合适位置粘贴分享代码,再切换回可视化点击预览看结果。
如果对预览的视频播放界面不太满意,可以修改分享代码中的 width=”480″ height=”350″ align=”middle”,width和height分别是高度和宽度,align是居中,居左,居右。
3、Smartideo插件调用各大视频平台内容
安装 Smartideo插件,粘贴视频播放页完整的URL到编辑器(单独一行),就可以加载视频播放器。
用起来超级简单,教程看wordpress 视频插件Smartideo,用起来很简单老魏觉得没啥可细说的了。
4、部分主题集成了视频添加功能
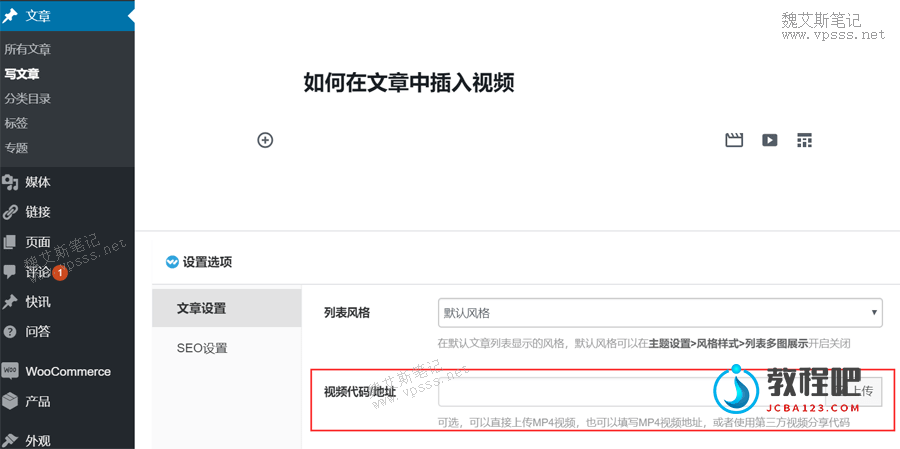
JustNews和JustMedia主题内置了插入视频功能,显示在文章页最上方。这个位置是固定的视频位,添加方法是在编辑文章页面下面的“设置选项>文章设置”里面添加视频代码/地址,或直接上传MP4视频。
这类支持插入视频功能的 wordpress主题是比较友好的,功能也很实用。

justnews主题集成视频添加功能
古登堡编辑器插入视频方法
1、本地视频就在编辑器中常用区块>添加视频区块,插入视频区块后,点击上传视频。

古登堡编辑器插入视频
插入视频区块后点击上传视频就行了。
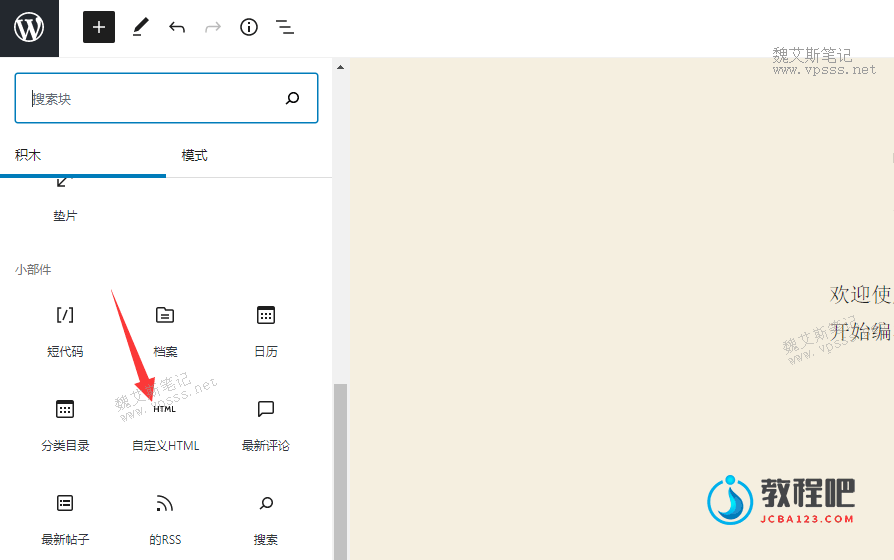
2、第三方视频代码,目前古登堡编辑器可以通过添加“自定义html”区块,在区块中粘贴视频分享代码。

古登堡编辑器添加自定义html区块
3、第三方主题支持
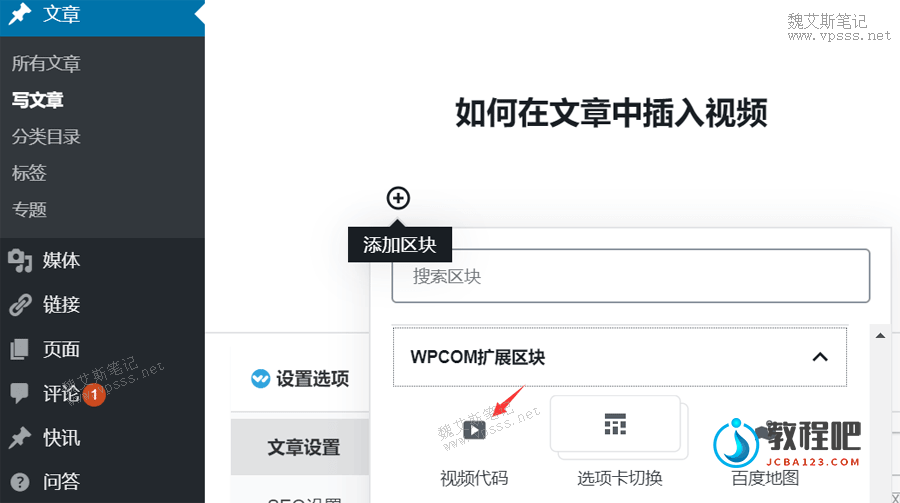
部分第三方主题针对古登堡编辑器内置有视频代码区块,比如 WPCOM开发的主题针对古登堡编辑器有内置视频区块,方便的适配第三方视频代码。
添加方法:WPCOM扩展区块>视频代码

WPCOM主题古登堡编辑器内置视频区块
插入视频代码区块后在编辑文章页面的右侧设置视频,添加第三方视频代码,再设置视频宽度和高度以及是否居中。

WPCOM主题视频区块设置
WordPress文章添加视频根据具体情况不同可以有不同方法,不管本地视频,第三方网站分享代码、视频插件还是第三方主题都能够找到适合自己的 wordpress视频添加方法。

最新评论
下载地址呢
没有下载?
这篇文章写得深入浅出,让我这个小白也看懂了!
这个确实很实用,工作中会经常遇到这个问题。
这个教程还是比较实用的,希望可以对大家有点用。